仕事の中でもPC事務仕事ってつらいですよね。例えばこんな業務を依頼されたとき、ぞっとする人も多いのではないでしょうか。
- 当社全社員1000人分のXXX申請をYYYというWEBフォームに入力して申請してください。
この時、「うちの会社は人が足りない!ブラックだ!」とか言って愚痴ったうえで「頑張るしかない」と何時間も残業して入力作業に励む人もいるのではないでしょうか。もちろん時にはそういう努力をしないといけないときもありますが、毎回同じ作業させられるならば、次回は少しでも仕事を効率化し、より短時間で完了するための努力をするのも、「良い仕事」をするうえで大事なこと私は思っています。
この記事では、そんな事務仕事をちょっとでも楽にするために私が実践している、ささやかなワークハックをご紹介します。
一応手軽に試せる順にLEVEL1からLEVEL3まで分けてみました。IT作業に慣れている方だと、「LEVEL1とかそんなの誰でもやってるよ!」と思うものかもしれません。ただ、あえてPC作業不慣れの新卒社員の方でも参考になるようにというコンセプトでご紹介してみたいと思います。
LEVEL1:単純作業の順番組み替えでの工夫
最初にあげた例ですが、作業フローとしては以下のようなものだと思います。
- 1:申請WEBフォームページを開く
- 2:社内の社員名簿から申請する社員情報を確認する
- 3:確認した社員情報の入力データをWEBフォームに入力していく
- 4:申請確定前に間違いがないかチェック
- 5:申請フォームの申請ボタンを押して申請確定
- 6:次の社員の申請フォームのために申請フォームを開く
- 7:以下繰り返し...
一般的なやり方はこれです。ただ、これだとミスのリスクも増えたり、実は効率も悪いと思っています。
人間の脳はできる限り単純作業を連続でやった方が、ミスも少なくなりますし、スピードもアップします。この法則を利用して、私でしたらこのように作業の順番を組み替えます。
- 1:申請するのに必要な社員情報だけのリストのテキストファイルやエクセルファイルを、社員名簿から作っておく
- 2:(仮に自由記述欄であれば)申請文章のテンプレートを作っておく
- 3:申請者人数分のWEBフォームをあらかじめタブ式ブラウザで開いておく
- 4:1、2で準備したリストとテンプレートを3で準備し申請フォームにひたすらコピー&ペーストしていく。
- 5:入力ミスがないかチェックする。
- 6:各タブの申請ボタンを押していき、すべての申請をする
こんな感じです。人間の脳の特性を利用したささやかな工夫ですが、実際にやってみるとミスも減って作業時間もスピードアップしていると思います。もしも、「そんな工夫加が得たこともなかった!」という人はぜひ挑戦してみることをおすすめします。
LEVEL2:アプリを使い倒す
続いてLEVEL2です、どんな会社のPC環境でもマイクロソフトのワード、エクセルなどのオフィスツールやメモ帳などのPC標準アプリなどは入っていると思います。LEVEL2はアプリを利用した業務効率アップの工夫を考えてみます。
エクセルの活用
エクセルをただの表とグラフの作成ソフトと思っていませんか。私としては、エクセルは最強の電卓であるとともに、最強の入力補助ツールとも思っています。
電卓という側面でいうと複雑な計算式も計算文を作るだけで計算してくれますし、通常の電卓と違って自身が作った数式の確認もできます。また、指数関数・合計といった普通の電卓ではなかなか使えない集計もできます。
エクセルの入力補助機能も強力です。例えば「2021/01/01」「2021/01/02」と2、3行法則のある入力をするだけで、次の行の入力からは入力補助機能を利用することで自動的に記載してくれます。エクセル以外のソフトで文章やデータを作る時も私はエクセルで先に作成してからコピー&ペーストで移すことがとても多いです。
メモ帳・テキストエディタの活用
Windos標準のメモ帳アプリでは文字の検索・置換などができます。これを使いこなせるととても強力な武器になります。例えば特定の誤字があった場合、とりあえず置換処理をすれば一発で直してもらえます。また、秀丸・sublimetextなどのテキストエディタを使いこなせるとさらに便利なテキスト置換機能を持っていることもあります。
私は基本的なPC上のメモはテキストエディタを利用しています。やはり大量のメモを残す場合、Wordとかは重すぎてPCに負荷をかけるので正直イマイチと思っています。
自動でリンクボタンを作ってくれるツールの活用
LEVEL1で触れましたが、ボタン連打などは一番スピードアップができるコツです。例えば特定のWEBページを開くためにURLのリストをもらった場合、これをいちいちブラウザに打ち込んで開くのはとても非効率です。Word、Excel、あるいはSlackなどのコミュニケーションツールがあればそこにリンクを入力するだけでリンクボタンが完成します。あとはボタンを連打するだけで開きたいページがすべて開けます。
実践例:WEBツール上の社員ページをすべて一気に表示する
ざっとそれぞれのアプリの活用術をご紹介しました。まだピンと来ていない人もいるかと思うので実践例をご紹介します。
最初に紹介した業務の例において、業務の社員名簿もWEBツールとなっており、「https://sample.co.jp/employee/{社員番号}」という法則でページ化されているとします。その際に社員情報のページを必要ページ分開いていく上での活用術をご紹介します。
ブラウザのページのUIによりますが、ブラウザ上のUIによってはリンクボタンを押しながら該当社員のページを開いて確認していくというのはとても面倒である可能性もあります。URLに法則があるのであれば、URLをとりあえず全部リストアップしてリンクボタンを作成、その後ボタン連打でページを一気にすべて開いた方が効率的である可能性もあります。今回はこの方法を実践してみたいと思います。
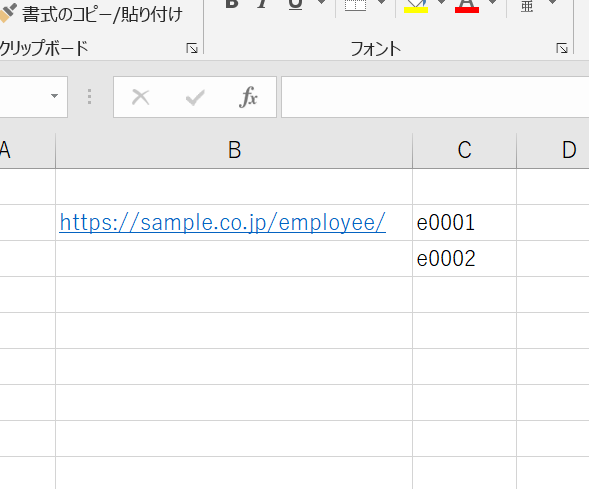
まずエクセルでURLのリストを作っていきましょう。とりあえずこの3項目だけ入れてみましょう、URLのベースとなる部分と社員番号を2つだけ入れてみます。

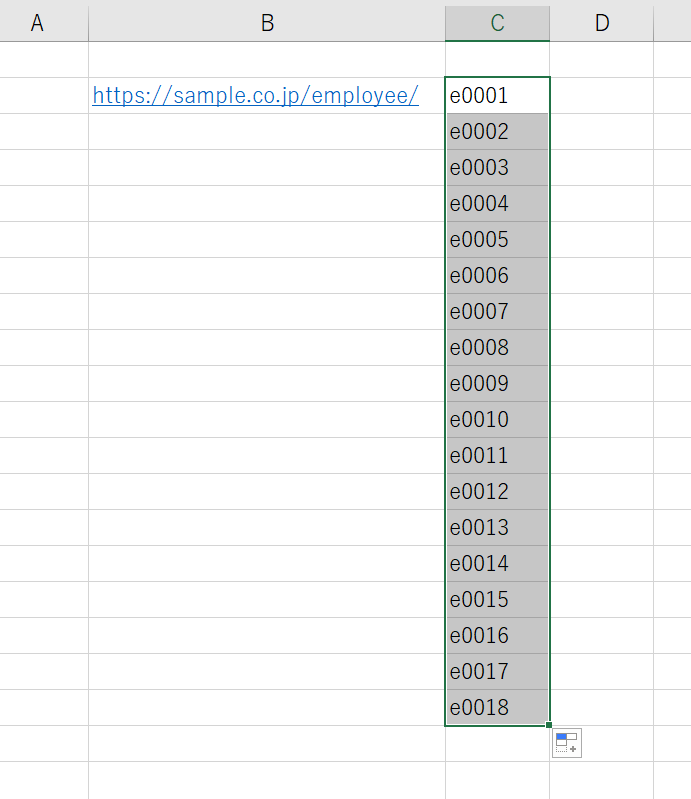
続いて社員番号のエクセルを範囲選択し、範囲洗濯したら右下の入力補助機能で社員番号のリストを作ります。

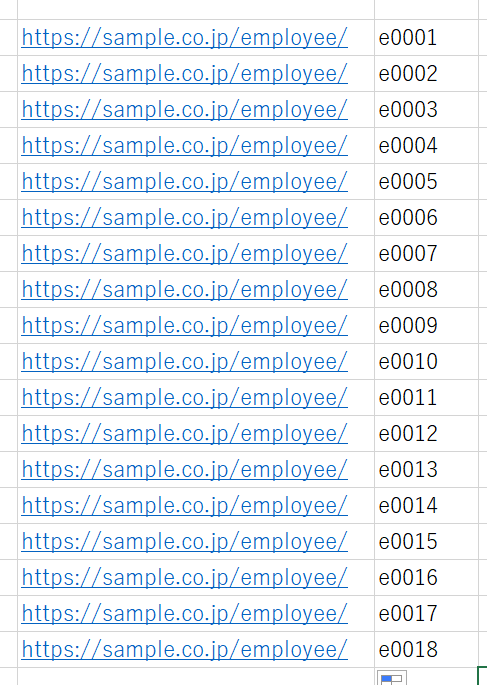
最後にベースのURLの列を同様に入力補助機能を使って自動入力していきます。

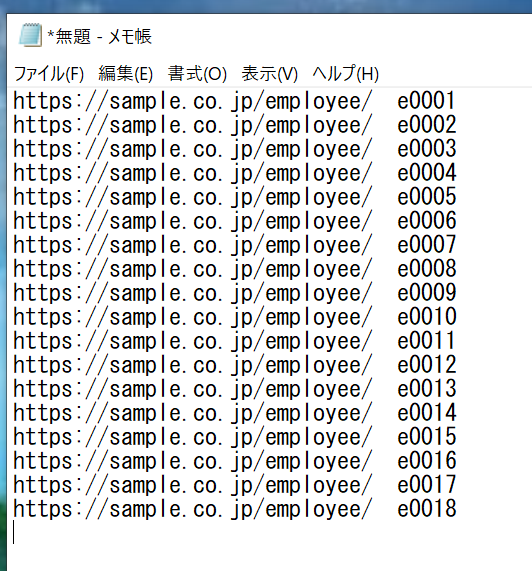
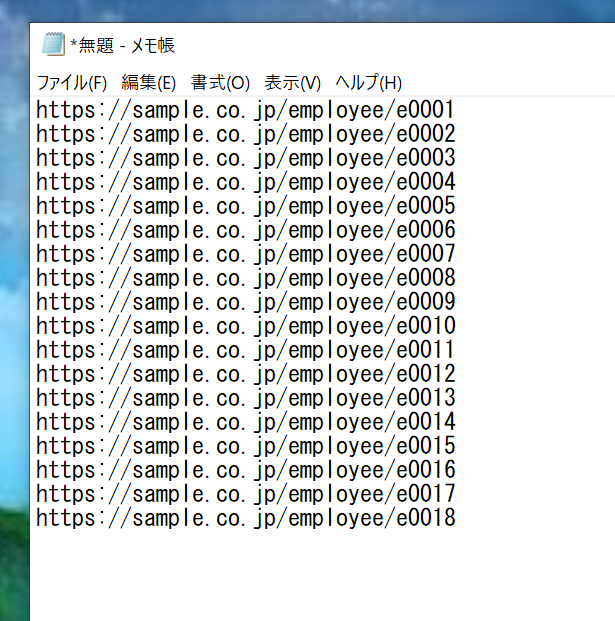
これで、URLのリストができました。ただ、これを一行ずつブラウザに入力しても現状アクセスできません。以下のメモ帳のペースト画面を見てみてください。「employee/」と「e0001」の間にタブスペースがあり、URLの形として正しく認識されないからです

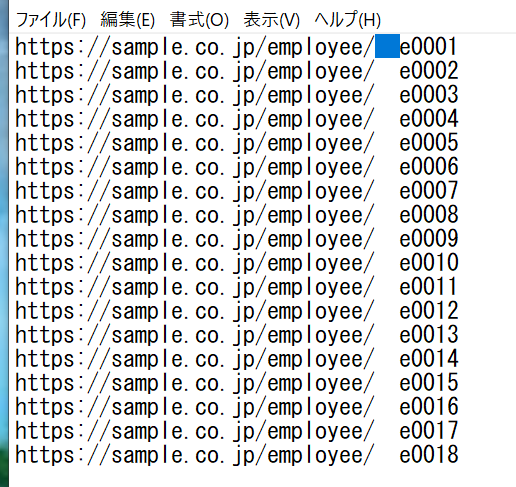
このタブスペース削除作業において出番となるのがメモ帳の置換機能です。まずはタブのスペースの部分を一つだけ、ドラッグしてコピーしましょう。

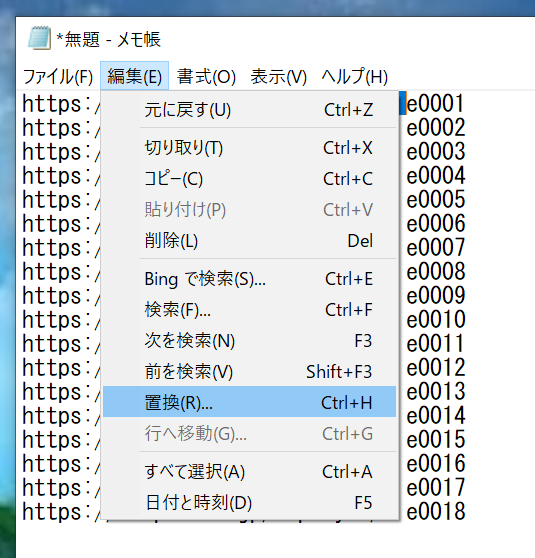
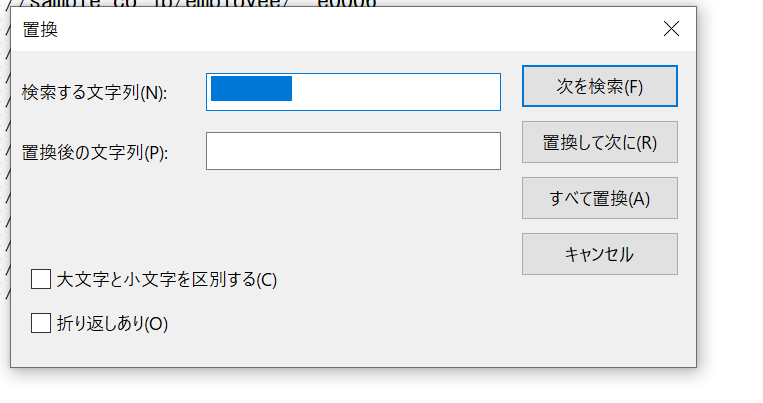
コピーしたら「編集」から「置換」を押して検索置換画面を出します。

検索置換画面が出たら、先ほどコピーしたタブスペースをペーストして入力します。

入力ができたら「すべて置換」を押します。これでタブスペースをとることができました。これでやっとURLをコピー&ペーストするだけでページが開けるようになりました。

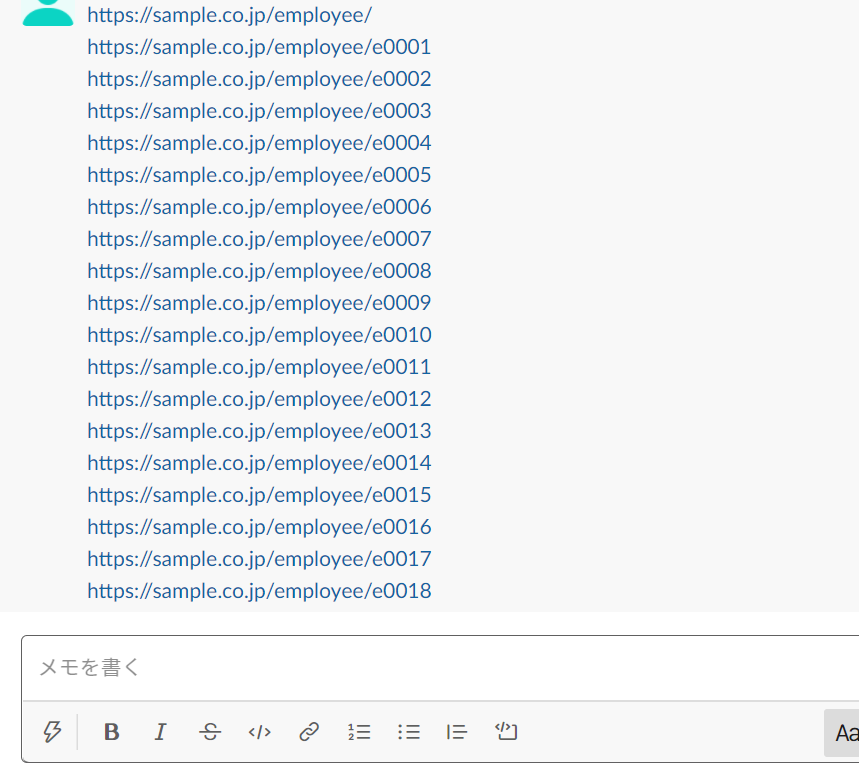
あとはリンクボタンを作るだけです。WordやExcelのハイパーリンク機能を利用してもいいですがあんまりクリック効率がよくありません。そこで私はSlackが使える環境にあるのでSlackの作業用プライベートチャンネルを一個作り、ここにリンクのリストを貼り付けることが多いです。そうすることでクリック連打するだけで全てのページをブラウザで開くことができます。

以上がLEVEL2の実践例でした。エクセルやメモ帳といった基本的なアプリケーションを使いこなすだけで効率が格段にアップされることを実感できたのではないかと思います。
LEVEL3:プログラミングの活用
最後LEVEL3は簡単なプログラミングを活用して、作業の一部を自動化していきます。
エンジニア職でない方にもおすすめしたプログラミング言語
プログラミング言語といっても様々なものがあります。もしも事務作業アップを検討しているのでしたら以下の言語がおすすめです。
JavaScript
WEBページの操作をするためのプログラミング言語です。ちょっとしたWEBツールを作ったりWEBサイトのスクレイピングをすることができます。学習コストも低く、最初に覚えるプログラミング言語としては私が最もおすすめする言語です。また、Node.jsというミドルウェアを利用すればWEBページに限らず汎用的に使えるので、一度覚えたらずっと使い続けられる全く損のない言語です。
過去に初心者向けに以下の記事を書いています。ご興味がありましたら是非閲覧ください。
Visual Basic
ExcelやWordのマクロを作るときに使うプログラミング言語です。この言語も学習コストが低いです。Office業務が多い人はこちらから覚えると業務効率アップとしての即効性があるかもしれません。
Python
汎用プログラミング言語の中でも学習コストが低く、特に人気のある言語です。2つ目に覚えるプログラミング言語としておすすめです。先ほど紹介した2つの言語よりも簡単に、より高度なテキスト処理やブラウザの自動操作ができるようになります。
Pythonについても過去初心者向けに以下の記事を書いています。興味がありましたら是非閲覧ください。
以上3つをご紹介しました。私のおすすめはJavaScriptですので、この記事では実践編としてJavaScriptを使った実践例を2つご紹介します。
HTMLとJavaScriptで即席ツールを作る
メモ帳とブラウザがあればちょっとした即席ツールを作ることができます。
例えばLEVELL2で紹介したリンクボタンの作成、Slackなどが使えればかなり便利ですが、WordやExcelのハイパーリンクだとイマイチ使いにくかったりします。そもそもSlackなどのようなモダンアプリの導入がセキュリティ上会社では許されていない。そういう会社も多いのではないでしょうか。そんな時にJavaScriptでWEBツールを作るという手段があります。
以下がサンプルコードです。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>リンク作成ツール</title>
</head>
<body>
<p><textarea id="list" rows="30" cols="100"></textarea></p>
<p><button onclick="buttonClick()">作成</button></p>
<div id="result"></div>
<script>
function buttonClick(){
var text = document.getElementById("list").value;
var result = "";
text.split("n").forEach(function(link){
result = result + '<a href="' + link +'" target="_blank" rel="noopener noreferrer">' + link + '</a><br />'
})
document.getElementById("result").innerHTML = result;
}
</script>
</body>
</html>
このコードメモ帳で入力してhtmlファイルを作ってみましょう。

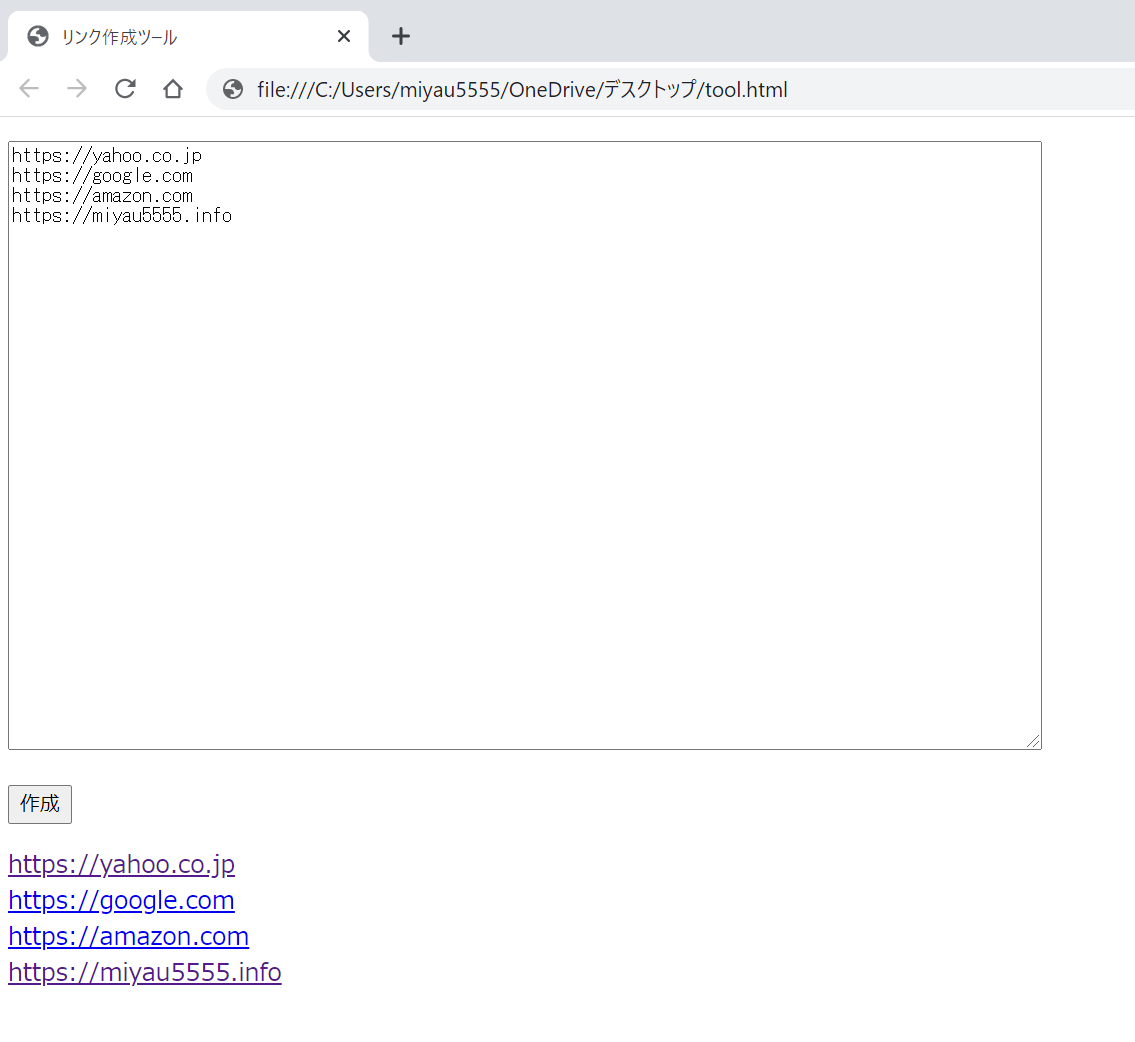
作ったHTMLをブラウザで開くとこんな感じに即席のリンクボタン作成ツールを作ることができます。
JavaScriptで即席スクレイピング
続いてJavaScriptを使った即席スクレイピングをやってみます。ブラウザのツールから欲しいデータをコピー&ペーストして集めていく作業、めんどくさいですよね。そんな時に便利なのがJavaScriptを使った即席スクレイピングです。
ブラウザのURL入力欄に「javascript:」と入力してからJavaScriptのコードを入力することで、開いているページに対してJavaScriptの処理を走らせる機能を活用しています。
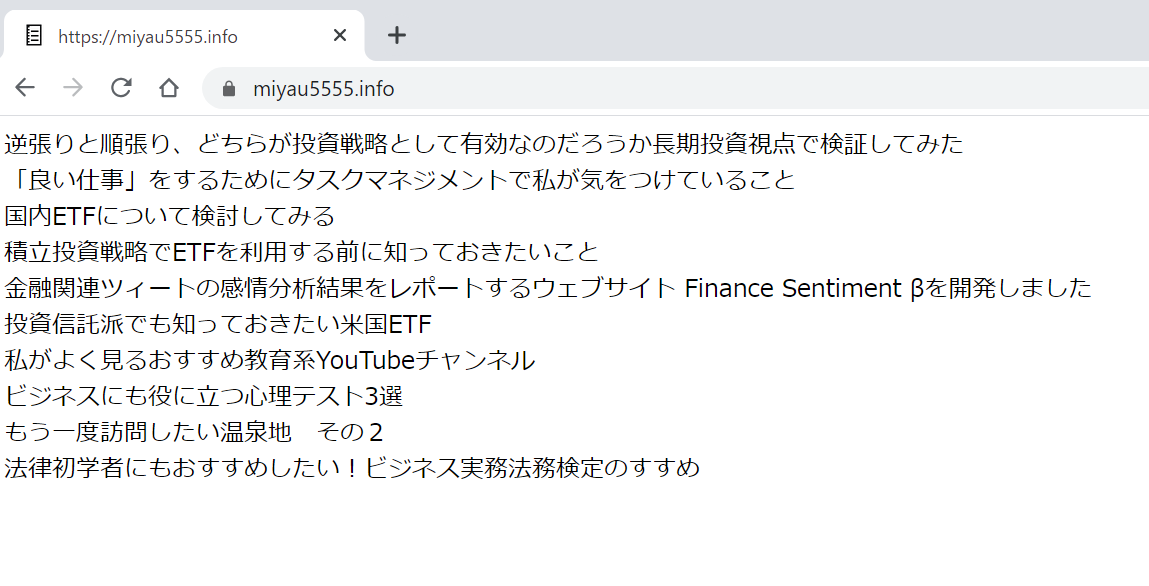
実践例として、私のサイトのトップページから記事タイトルリストを取得するスクレイピングをやってみましょう。
ソースコードはこちらです。見づらいですが一行でできるように改行せずに完結させています。
var str="";var list = document.getElementsByClassName("blog-content-body");Array.prototype.forEach.call(list, function(item){ str = str + item.getElementsByTagName("h2")[0].textContent + "
"});document.write(str);
以下のように「javascript:」と入力したあと、このコードを入力してみましょう。※注「javascript:」も含めてコピーペーストをすると、最近のブラウザではセキュリティ対策で「javascript:」の部分が消されてしまいます。ご注意ください。

入力ができたらエンターを押します。正しく動作されれば、タイトルリストだけが表示されました。

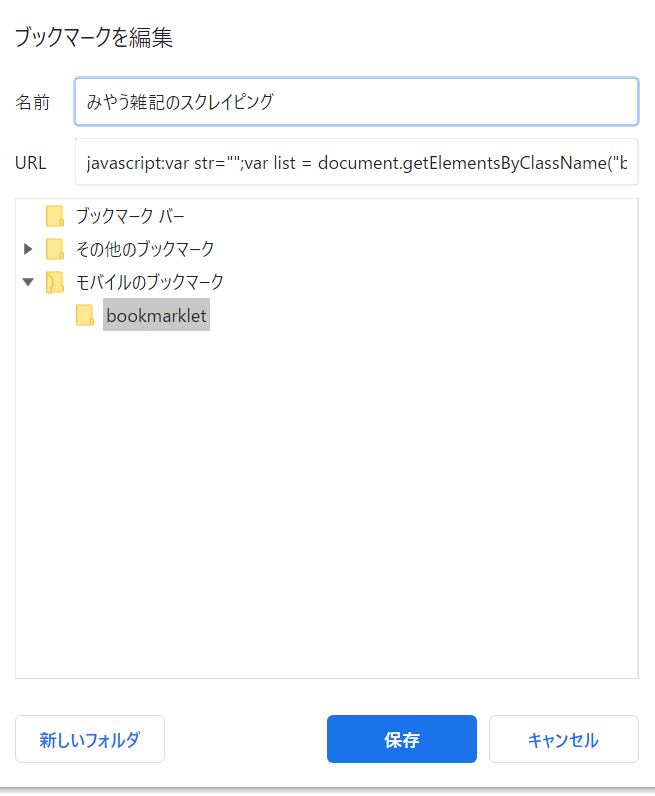
ちなみにブックマークとして保存するときにURL欄にこのコードを入れておくとで再利用化ができます。

ブックマークとして保存することで、スクレイピングをしたいページを開いた後、ブックマークのボタンを押すだけで何度も利用できます。

ちなみにこのようなブックマークの使い方をブックマークレットといいます。
以上がLEVEL3の実践例でした、本格的なシステムやアプリの開発をしなくても、プログラミング言語を覚えるだけで作業効率が格段にあがることが理解できたと思います。プログラミング言語を覚えることは大変かもしれませんが、ぜひ挑戦していただきたいです。
その他覚えておきたいこと
最後に各LEVELでご紹介できなかったその他小技をご紹介します。
コピー&ペーストのショートカットコマンド
PCにはたくさんのショートカットキーがあります、覚えれば覚えるほど便利になります。その中でもWindowsでは「Ctrl+C」「Ctrl+V」でおなじみのコピーアンドペーストはLEVEL1の方でも最低覚えておきたいショートカットコマンドです。右クリックのコピーペーストは慣れていくと面倒になってきます。また、環境によっては右クリックで操作選択ができないときもあるので、この2つのキーはぜひ覚えておきたいです。
部分指定のプリントスクリーン
PC画面の画像ファイルを作成するプリントスクリーンも是非使いこなしたいテクニックです。Windows10以降、「Windows+Shift+s」で部分指定のプリントスクリーンができますのでトリミングといった画像の再加工もほぼ不要です。
コントロール文字
コントロール文字とはテキスト上の改行やタブスペースといった、文字で表現できない表現を便宜上表現した文字です。環境によって違いがありますが、改行であれば「\n」、タブスペースであれば「\t」と表現します。
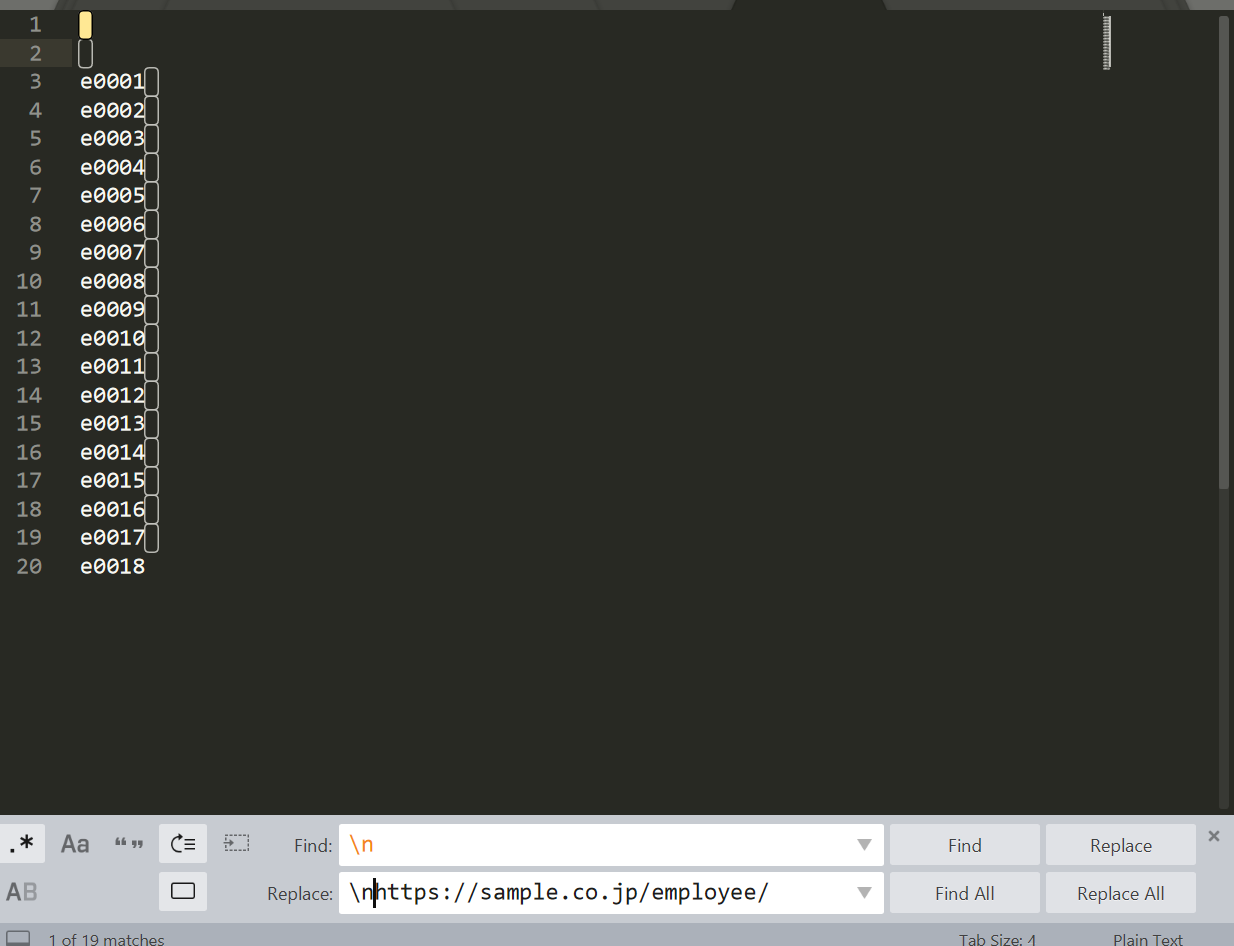
これらのコントロール文字での置換処理ができるテキストエディタを使えば、LEVEL2の置換処理は格段に楽になります。例えば、LEVEL2の実践例でURLリストの作成をエクセルとメモ帳で行いました。もしも、sublimetextなどコントロール文字が使えるテキストエディタで置換処理をすれば以下のように入力することで、社員番号リストだけあればURLリストを作ることができます。

LEVEL2までたどり着けた人はさらなるテクニックとしてぜひマスターしたいです。
正規表現
LEVEL3として何らかのプログラミング言語の習得ができた人に必ず覚えていただきたい技術に、正規表現があります。
正規表現とは、特定の文字列パターンだけを探して抽出したり、置換する技術です。LEVEL2でやったテキストエディタを使った置換処理をさらに高度にした処理というイメージです。
例えば、以下のような住所リストのテキストから郵便番号だけを抽出する場合、このような正規表現プログラミングを書くことでできます。
var text = "100-0000 東京都 千代田区 飯田橋" +
"102-0072 東京都 千代田区 一番町" +
"102-0082 東京都 千代田区 岩本町" +
"101-0032 東京都 千代田区 内神田" +
"101-0047 東京都 千代田区 内幸町" +
"100-0011 東京都 千代田区 大手町(次のビルを除く)" +
"100-0004 東京都 千代田区 大手町JAビル(地階・階層不明)" +
"100-6890 東京都 千代田区 大手町JAビル(1階)" +
"100-6801 東京都 千代田区 大手町JAビル(2階)" +
"100-6802 東京都 千代田区 大手町JAビル(3階)" +
"100-6803 東京都 千代田区 大手町JAビル(4階)" +
"100-6804 東京都 千代田区 大手町JAビル(5階)" +
"100-6805 東京都 千代田区 大手町JAビル(6階)" +
"100-6806 東京都 千代田区 大手町JAビル(7階)" +
"100-6807 東京都 千代田区 大手町JAビル(8階)";
//正規表現を使ってデータを抽出
matches = text.match(/\d{3}-\d{4}/g);
/* 以下のような配列として格納されます。
[
'100-0000', '102-0072',
'102-0082', '101-0032',
'101-0047', '100-0011',
'100-0004', '100-6890',
'100-6801', '100-6802',
'100-6803', '100-6804',
'100-6805', '100-6806',
'100-6807'
]
*/
このコードにおける「/\d{3}-\d{4}/g」という表現が正規表現の構文です。「数字3桁ハイフン数字4桁となる文字列を抽出せよ」という構文になります。
ちょっと難しそうな構文ですが、慣れないうちはネットで検索すれば電話番号、URLなどの典型パターンはすぐに出てきます。LEVEL3までたどり着いた人は是非挑戦してみてください。
終わりに
まだまだ紹介していないテクニックはありますので、もしも機会があれば第二弾も書いてみようと思います。最後まで読んでいただきありがとうございました。少しでも業務効率アップのヒントになれば幸いです。
Photo by Andreas Klassen on Unsplash