この記事について
最近ではJimdoやWIXなど様々なWEBページ作成サービスがあります。これらは無料であるにも関わらず、HTMLやCSSといった専門知識不要でかつ、自由なデザイン、ページ構成でWEBページを公開できます。
しかしながら、WEB業界のみならずインターネットが当たり前となった今ではWEBエンジニアに限らず、教養レベルでWEBページの作成とWEBページが公開される仕組みをある程度理解しないといけないと感じる方も少なくないかと思います。
この記事では、エンジニアでない方でも知っておきたい、教養としてのWebページ作成技術を解説します。具体的には、HTMLとCSSという技術を使って簡単なWEBページを作成した後、実際に公開するまでをハンズオン形式で解説しています。
準備
WEBページを作るには何らかのテキストエディタが必要です。Windowsのメモ帳、Macのテキストエディットがあれば最低限できますが、以下のようなテキストエディタをインストールすると入力補完があったりして便利です。ものによっては学習コストが少々ありますが気に入ったものがあれば使ってみてもよいと思います。※使い方については検索してみればわかりやすい記事があるかと思います。
- TeraPad(Windows向け)
- Sublime Text
- Atom
- Visual Studio Code
また必須ではありませんが、WEBページ作成にあたりファイルの拡張子を表示しておいたほうが便利です。拡張子とは、「hello.txt」「file.docx」のような「.xxx」以降の文字列です。ファイルの種類を定めています。もしも表示されていない場合は、あわせて表示されるようにしてみましょう。こちらも「Windows 拡張子表示」「Mac 拡張子表示」などで検索すれば詳細な記事がありますので調べてみてください。
HTMLでWebページのベースを作成
まずはWEBページの骨組みであるHTMLを学びましょう。HTMLとはHyperText Markup Languageの略で、WEBページの骨組みを作るプログラミング言語の一種です。
文章を作成してみる
早速hello.htmlというファイルを作り、テキストエディタで以下のコードを書いてみましょう。
<h1>こんにちは</h1>
<p>こんにちは初めてのWebページ作りです。</p>
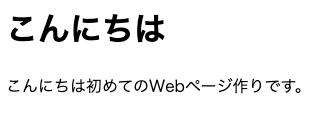
記載ができたら作成したファイルをエクスプローラーなどで右クリックしてブラウザで開いてみましょう。以下のような画面が出れば成功です。

HTMLの基本は<h1></h1>、<p></p>のようなタグという入れ子の中に表示したい文字を入れることが基本です。タグにも様々な種類がありますが、今回使った<h1></h1>は見出しタグと言って、タイトルをつけるときに使います。heading1の略です。なお、サブ見出しは<h2></h2>というタグです。試しに先ほどのHTMLにこちらを追加してみましょう、h1タグよりも小さい見出しができます。
<h1>こんにちは</h1>
<h2>見出し2</h2>
<p>こんにちは初めてのWebページ作りです。</p>
一方pタグはparagraphの略で文字通り文章を書くためのタグです。一般的な文章はこちらのタグに入れます。
画像を設置する
続いてWEBページに画像を表示してみましょう。画像を表示するにあたって、hello.htmlを作ったファイルと同じフォルダの階層に好きな画像を入れてみましょう。こちらの記事では便宜上icon.pngというファイルを置いています。

画像が置けたらhello.htmlを以下のように修正しましょう。
<h1>こんにちは</h1>
<p>こんにちは初めてのWebページ作りです。</p>
<img src="./icon.png" />
新しくimgタグというタグを使います。このタグは画像を表示させるためのタグです。src=""に先ほど追加したファイル名を入れましょう。なお./という表記は、hello.htmlと同じ階層にあるという意味になります。
タグには2種類ありh1やpは入れ子にしますが、imgタグのように入れ子にしないものもあります。その際には<img />のようにして/を後ろにつけます。
コードの記載ができたら保存してブラウザで見てみましょう。以下のように出れば成功です。

リンクを作る
続いてリンクという他のページに飛ぶボタンを作ってみましょう。hello.htmlに以下のタグを追加してみましょう。
<h1>こんにちは</h1>
<p>こんにちは初めてのWebページ作りです。</p>
<img src="./icon.png" />
<p><a href="https://yahoo.co.jp">ヤフーに飛ぶ</a></p>
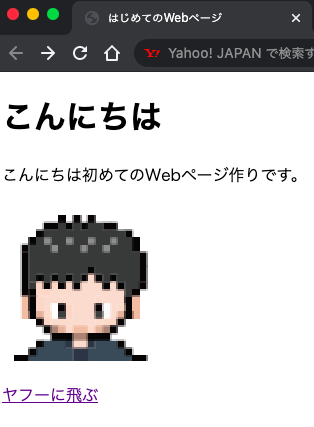
追加したら保存してブラウザで見てみましょう。リンクが追加されてクリックするとヤフーに移動します。

aタグというタグがリンクを作るタグです。href=""というところにアクセスしたいURLを記載し、タグの中にボタンにする文字を入れることで作ることができます。
デザインはシンプルですが、だいぶWEBページっぽくなってきました。
メタ情報を入れる
HTMLの最後にメタ情報を入れてみましょう。メタ情報とは、ページのタイトルなど、ページの画面に表示しない情報を入力する欄です。ちょっと量が多いですが、hello.htmlを以下のように書き換えてみましょう。
<!doctype html>
<html lang="ja">
<head>
<!-- headタグの中にはメタデータを記載します。 -->
<meta charset="utf-8">
<title>はじめてのWebページ</title>
</head>
<body>
<!-- bodyタグの中にはWebページ本体を記載します。 -->
<h1>こんにちは</h1>
<p>こんにちは初めてのWebページ作りです。</p>
<img src="./icon.png" />
<p><a href="https://yahoo.co.jp">ヤフーに飛ぶ</a></p>
</body>
</html>
記載量は多いですが、注目はheadタグとbodyタグです。bodyタグは先ほどまで記載したタグを入れてあるようにWEBページの表示部分を記載するエリアです。一方headタグが今回記載するメタ情報です。中身にあるtitleタグがページのタイトルを記載するものです。
記載が終わったらブラウザで見てみましょう。ブラウザのタブに「はじめてのWEBページ」というタイトルが表示されるようになっています。

なお<meta charset="utf-8">は文字コードを指定するものです。文字コードについては今回詳細な説明は省略しますが、いったんおまじないくらいにとどめていただければ大丈夫です。また、<!-- -->というタグはコメントタグで、この欄に記載された文字はブラウザが無視して処理をします。今回のようにコードに注釈をつけるときに便利なタグとなります。
CSSでデザインを作る
ここまでHTMLでWEBページの骨組みを作っていきました。続いてCSSを使ってページのデザインを作ってみましょう。CSSとはCascading Style Sheetsの略でWEBページのデザインを作るプログラミング言語の一種です。
準備
cssを記載できるように準備しましょう。まず、style.cssというファイルを作成しましょう。こちらにCSSのコードを記載します。いったん何も記載しなくて問題ありません。記載が終わったらhello.htmlに以下のlinkタグを追加しましょう。これでCSSを使う準備は完了です。
<!doctype html>
<html lang="ja">
<head>
<!-- headタグの中にはメタデータを記載します。 -->
<meta charset="utf-8">
<title>はじめてのWebページ</title>
<link rel="stylesheet" href="./style.css">
</head>
ーーーーー以下省略----ー
文字の大きさを変えてみる
まず文字の大きさを変えてみましょう。早速style.cssに以下のコードを入れてみましょう。
h1 {
font-size: 50px;
}
コードを入力したら保存してブラウザをリロードしてみましょう。h1タグのタイトルの文字の大きさが変わっています。

スタイルシートは「タグ名{ 変更したいデザイン }」という構文で記載します。この構文ではh1タグに対してfont-sizeを50pxに変更するという命令を入れています。例えば以下のように50pxのところを10pxにしてみましょう。今度はタイトルの文字が小さくなっていることが確認できます。
h1 {
font-size: 10px;
}
下線を入れてみる
ほかのデザインを加えてみましょう。先ほど作成したstyle.cssのfont-sizeの下に以下の一文を入れてみましょう。
h1 {
font-size: 50px;
border-bottom: solid 1px black;
}
追加したら、保存してブラウザで見てみましょう。以下の画像のようにタイトルに下線が追加されています。

先ほど追加したのはborder-bottomつまり下線をsolid(=実線)で1pxの太さ、黒色のものをつけるという命令です。
書き方に慣れるために、こちらも設定を以下のように変更を加えてみましょう。
h1 {
font-size: 50px;
border-bottom: dashed 1px blue;
}
今度は破線になり、青色の線に代わっています。

属性指定をしてみる・背景色を設定する
ここまで、タグに対してデザインを定義していましたが、CSSはより細かい指定ができます。まずHTMLのbodyタグの中身を以下のように書き換えてみましょう。
<body>
<!-- bodyタグの中にはWebページ本体を記載します。 -->
<div class="area1">
<h1>こんにちは</h1>
<p>こんにちは初めてのWebページ作りです。</p>
<img src="./icon.png" />
<p><a href="https://yahoo.co.jp">ヤフーに飛ぶ</a></p>
</div>
<div class="area2">
<h1>こんにちは</h1>
<p>こんにちは初めてのWebページ作りです。</p>
<img src="./icon.png" />
<p><a href="https://yahoo.co.jp">ヤフーに飛ぶ</a></p>
</div>
</body>
divタグとはグルーピングをするときに使うタグです。これ自体には表示上なにも起きませんがCSSを使って個別のデザインをすることができます。class=という指定をつかってarea1、area2というグループ名をつけています。
htmlの準備ができたらcssに以下のコードを追加してみましょう。
h1 {
font-size: 50px;
border-bottom: dashed 1px blue;
}
div.area2 {
background-color: orange;
}
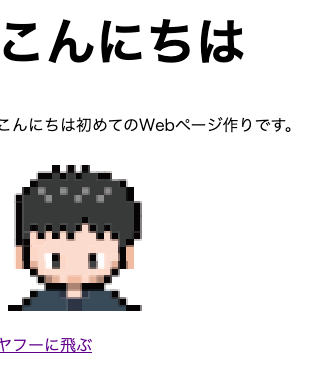
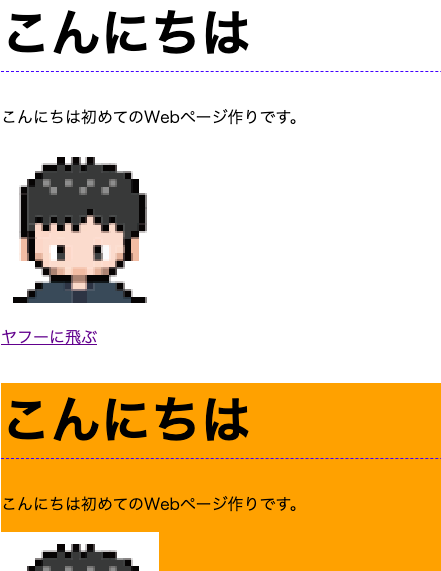
追加したら保存してブラウザで見てみましょうclass="area2"とつけたdivタグの中のhtmlの記載部分だけオレンジ色の背景になっていれば成功です。

div.area2というものは「divタグのarea2というclassを持っているもの」という指定です。こちらの条件をもつタグの「背景色(background-color)をorangeにする」という設定になります。
今回の記事ではHTMLとCSSのタグやデザイン設定の紹介は以上でとどめますが、まだまだたくさんのタグやCSSの設定があります。興味がある方はHTMLサンプル、CSSサンプルなどで検索してみましょう、そのままコピーして使えるサンプルをたくさん学ぶことができると思います。
WEBページを外に公開する
最後にWEBページをだれでもアクセスできるように公開してみましょう。公開するにはサーバーというコンピュータを用意する必要があります。一般的にサーバはネット上のWEBサービスとして借りることができます。今回はGMOグループのVALUEDOMAINが提供しているXREAというサーバレンタルサービスを使ってみましょう。こちらは無料で利用できるので、初心者におすすめです。
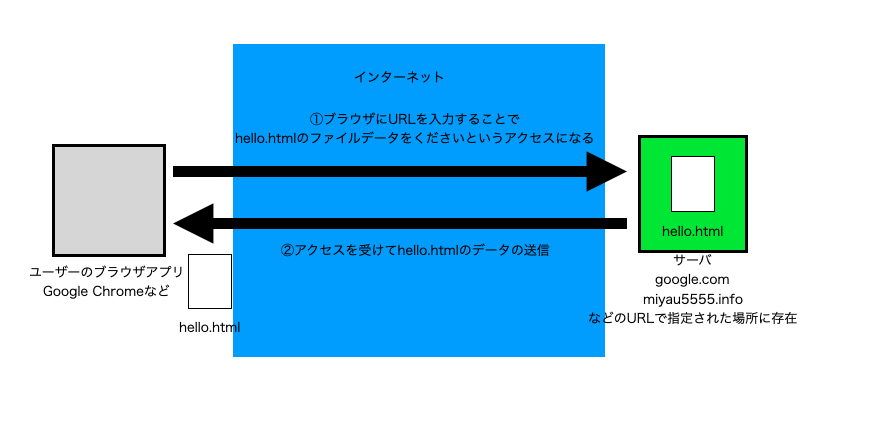
WEBページ配信の仕組み

XREAで今回作ったものを公開する前に、ちょっとだけWEBページがどのようにサーバが配信しているかを解説します。上の図のように私たちのPCはブラウザアプリを通じてサーバにアクセスします。
ブラウザは、アクセスする際に指定したURLを識別してサーバにアクセスし、サーバからファイルをもらい受け、ブラウザに表示します。
なお、https://yahoo.co.jp/hoge.htmlなどで知られるURLですが、yahoo.co.jpの部分はドメインといい、具体的にアクセスするサーバがどこにあるのかを示すものになります。yahoo.co.jpであればヤフーのサーバ、google.comであればgoogleのサーバにアクセスします。そのほか、hoge.htmlは当該サーバにたいしてどのようなファイルが欲しいのかを要求する部分になります。
XREAで公開する
それではXREAで公開してみましょう。なお以下の公開手順は2020年8月時点のものです。今後サービスのリニューアルなどで操作が変わる可能性がありますので詳細はXREAのヘルプページを確認してください。
まず、VALUEDOMAINのユーザー登録XREAの利用登録をしてください。ユーザー登録は無料でできます。1時間ほどで登録が完了します。完了の際に発行されたドメインの案内メールが届きます。このドメインが、yahoo.co.jpなどのように、WEBページにアクセスするためのサーバの位置になります。
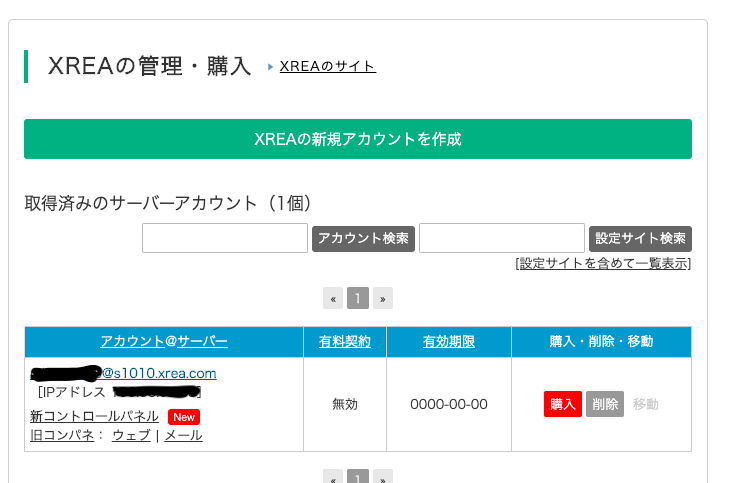
登録が完了したらサーバにファイルのアップロードを行います。こちらのVALUEDOMAIN管理者ページからXREAのコントロールパネルにアクセスしましょう。

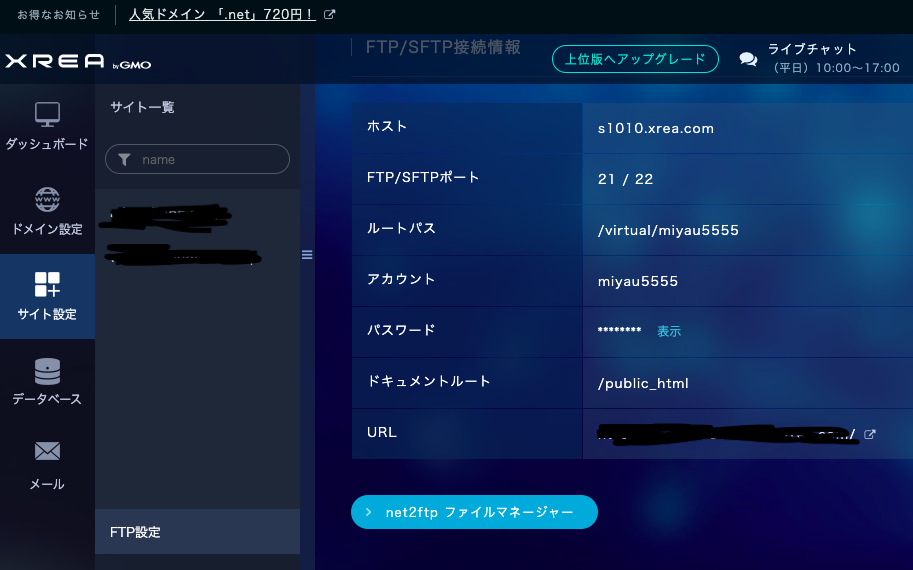
XREAのコントロールパネルにたどり着いたらサイト設定→FTP設定の項目を確認しましょう。「net2ftpファイルマネージャー:という水色のボタンを見つけたら押してみましょう。ファイルマネージャーとは、XREAで契約したサーバに保存されているファイルを確認したり更新、削除をすることができるツールです。このツールを使って今回作ったHTMLファイルをアップロードします。

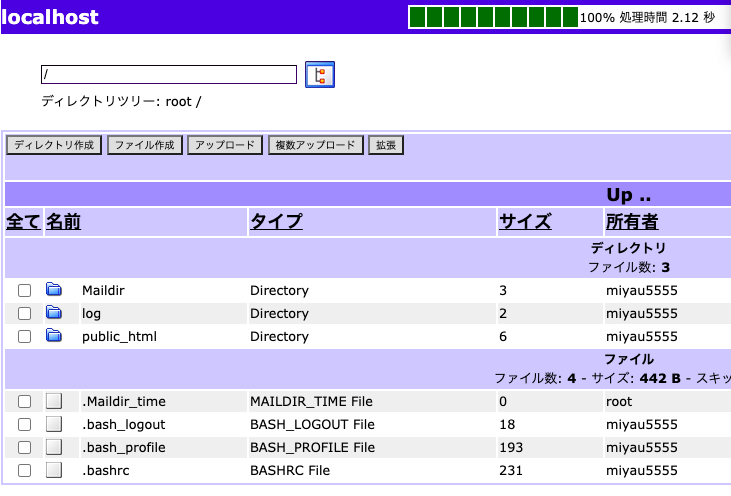
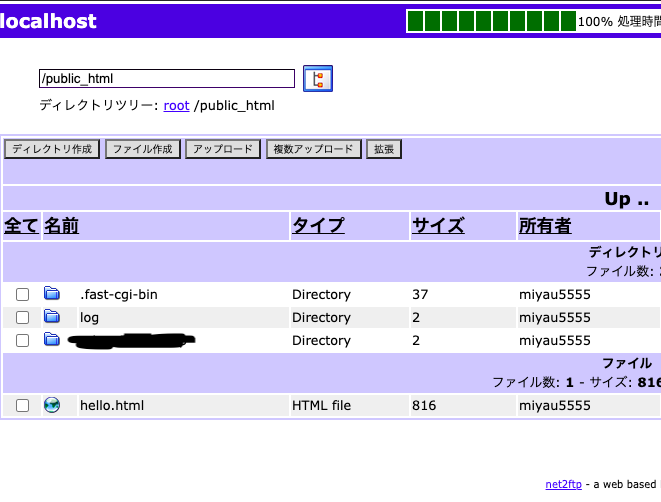
net2ftpファイルマネージャーにたどり着いたらpublic_htmlをクリックしましょう。public_htmlのフォルダの中に移動します。

public_htmlのフォルダに入ったらアップロードボタンを押しましょう。アップロード画面に移動します。

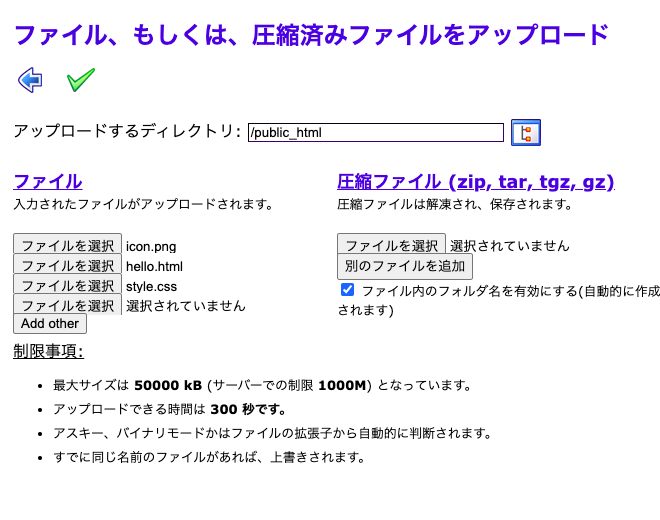
アップロード画面になったら、ファイル選択で今回作成したhello.html、style.css、画像ファイル(本記事の例ではicon.png)を選択して緑色のチェックボタンを押してアップロードします。

アップロードができたら、「http://登録完了メールに記載されたドメイン名/hello.html」というURLをブラウザに入力してアクセスしてみましょう。WEBサイトが公開されてWEBページが見れるようになりました。なお、XREAの無料プランを使っているため、広告が表示されます。この広告は有料プランを契約することではずすこともできます。

これでWEBページの公開ができました。このURLをブラウザでアクセスすれば、だれでもこのWEBページをアクセスしてみることができるようになります。
さらなる学習をしたい方へ
駆け足でしたが以上でHTML、CSSの基本と、作成したWEBページを公開する方法でした。さらに学習したい方は、ドットインストールやprogateで学んでみることをおすすめします。どちらも今回紹介しなかったHTMLタグやCSSの設定が紹介されていますので興味がありましたら是非利用してみてください。
この記事を通じて少しでもWEBページ制作やWEBサイト配信の仕組みに興味を持っていただけたら幸いです。最後まで読んでいただきありがとうございました。