この記事について
この記事はプログラミング初心者をターゲットに、Microsoft Azureをつかって、WEBページの更新を検知したら、コミュニケーションアプリサービスのSlackにお知らせを出すBotの作り方を解説しています。
全3回を予定していますが、全3回を通すことでBotという簡単ながらも様々なモジュールと連携させたシステム開発の理解ができるように作成しております。
第1回はベースとなるSlack通知処理と、更新検知をしたいWEBページのスクレイピング処理を開発していきます。
目次
最終的に作るもの
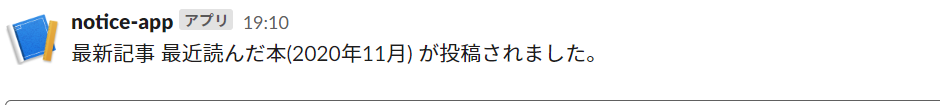
全3回のゴールとしては以下のような本ブログの最新記事が公開されたら通知を出すBOTを作ります。

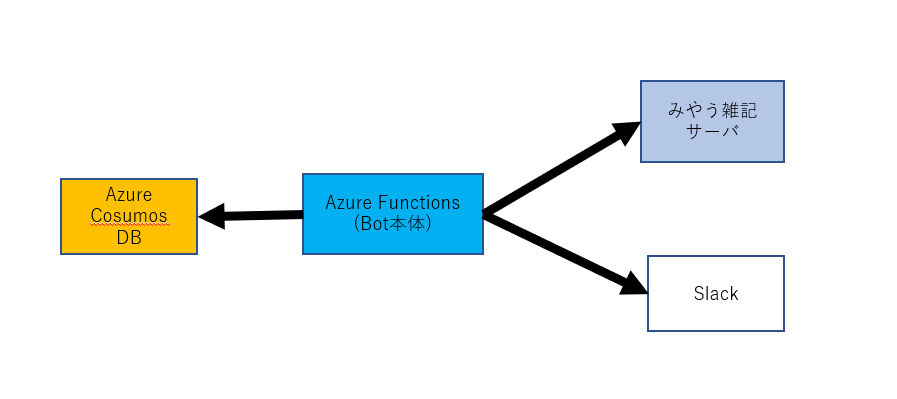
なお、順次解説しますが、全体的にはこんなシステムになっています。

前提知識・準備するもの
主に以下の知識がある方を前提としています。
- ディレクトリの移動など最低限のコマンドラインの知識のある方
- Pythonの基礎文法の理解がある方
- HTMLの基礎知識のある方
- SQLの知識がある方。※第2回でちょっとだけですが使います。簡単なSELECT文だけで十分です。
- JSONフォーマットの取り扱い
それぞれのレベル感としては私のブログのカテゴリ「教養としてのテクノロジー入門」の以下の記事の理解があれば問題ないようにしております。不安な方は適時こちらの記事もあわせて読んでいただけますと幸いです。
- 非エンジニア職のためのコマンドライン入門
- はじめてのプログラミングとしてのPython入門(基本編)
- はじめてのプログラミングとしてのPython入門(実践編)
- 教養としてのWebページ作成入門
- 非エンジニア職の方のためのデータベースとSQL入門(学習ツール付き)
- エンジニアじゃなくても知っておきたい教養としてのデータフォーマット入門
なお、コードを書くテキストエディタは第1回、第2回はなんでも大丈夫ですが、第3回はVisual Studio Codeが必須になります。Visual Studio Codeで開発していない方は、第3回までにこちらのインストールをするようにお願いいたします。
Slackを準備する
まずはSlackの準備をしましょう。
Slackの利用開始
すでに私用のSlackワークスペースを持っている方であればそれをそのまま使っても問題ありませんが、持ってない方のためにワークスペースの作成方法も解説します。
Slackの私用のワークスペースはメールアドレスさえあれば無料で作ることができます。無料のフリープランはツール連携が10個まで、メッセージの保存が10000件などの制限がありますが、個人利用としては十分問題ありません。
私用のワークスペースはhttps://slack.com/get-started#/createより作ることができます。

この画面が出たらメールアドレスを入力します。

入力したメールアドレスあてに認証コードが届いているので届いた認証コードを入力します。

ワークスペースの名前を聞かれます。好きな名前を付けましょう。

ワークスペースに最初に作るチャンネル名を聞かれます。これも任意の好きな名前を付けましょう。

ワークスペースに他に招待したい人を聞かれます。もしも一人で使いたい場合はskipで問題ありません。

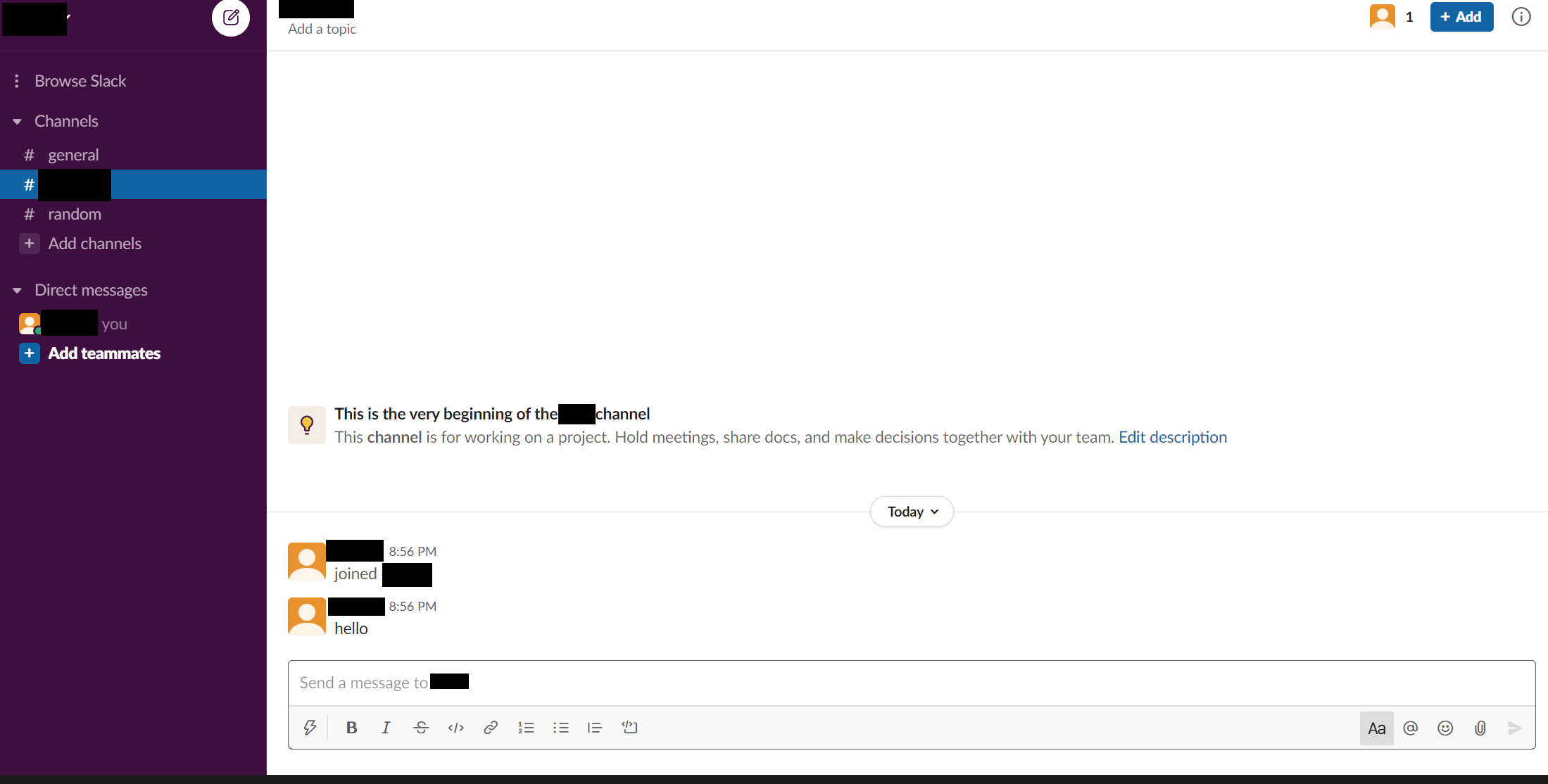
これで準備完了です。右下のメッセージボックスでメッセージが書けるようになります。
Slackアプリの作成
続いてSlackアプリを作ります。SlackではSlackアプリというSlack上で動くアプリを作成することでシステム連携ができます。
Slackアプリはhttps://api.slack.com/appsから作ることができます。

この画面が出たら右上の緑色の「Create New App」をクリックします。

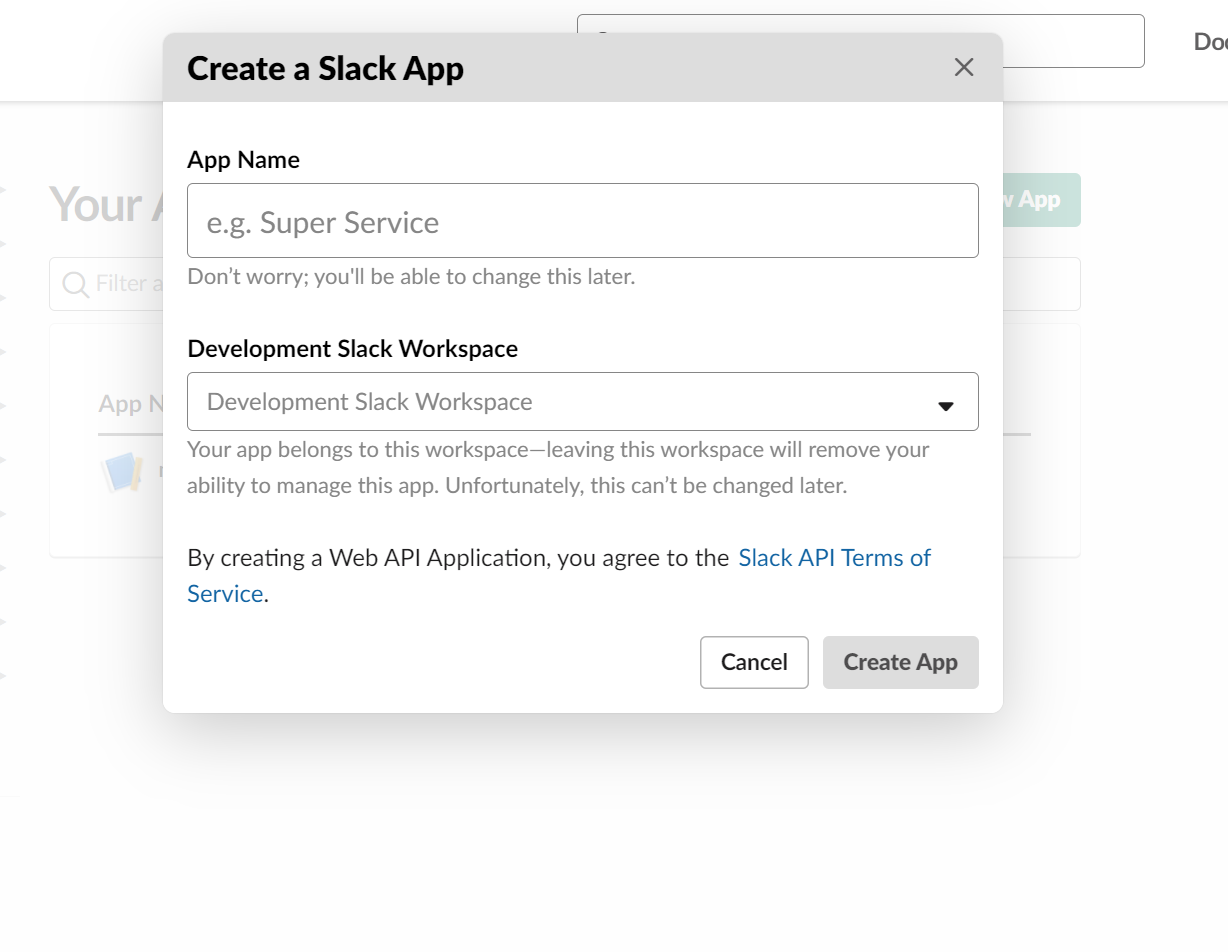
好きなアプリ名と、アプリを動かすワークスペースを指定します。

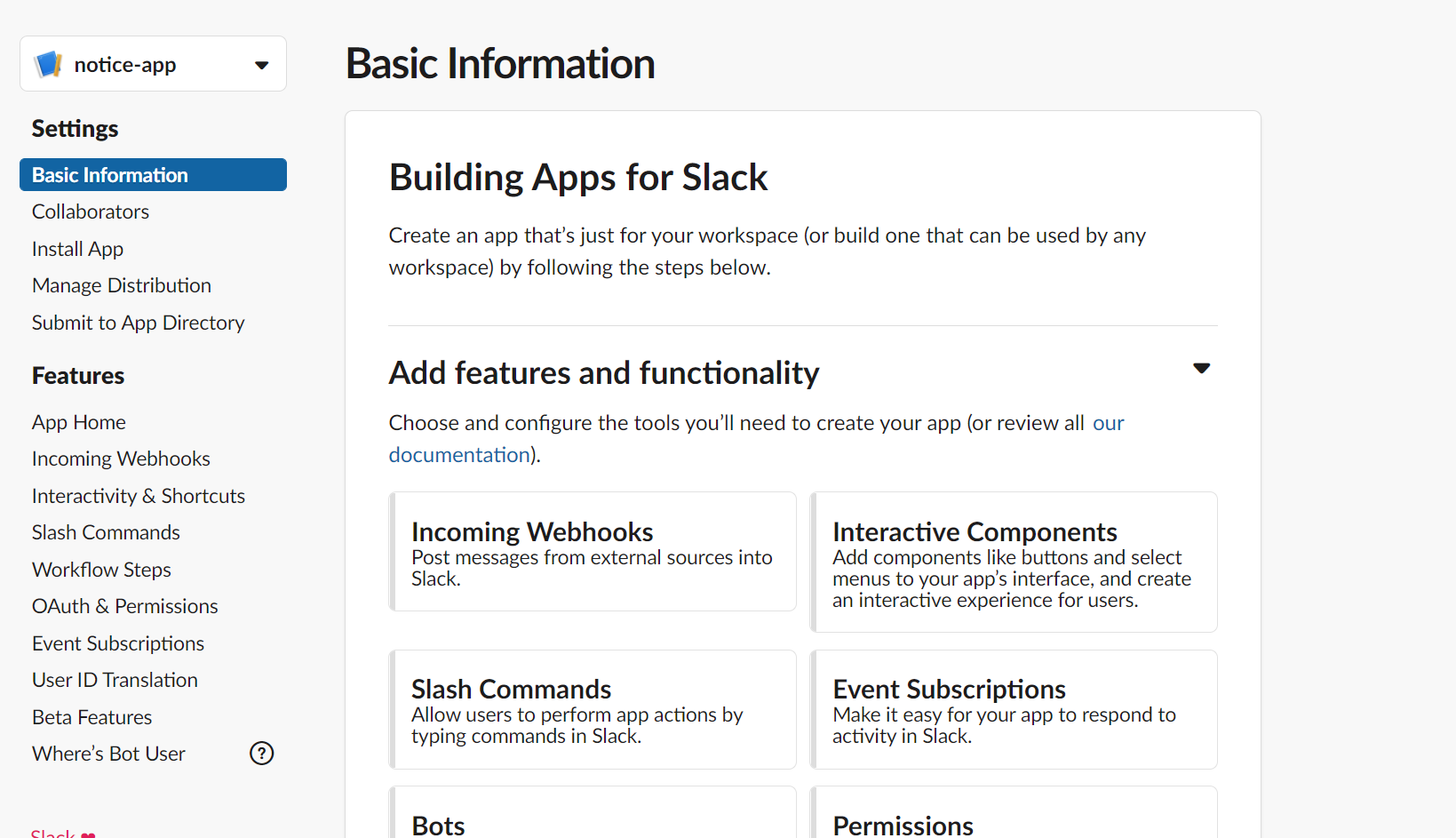
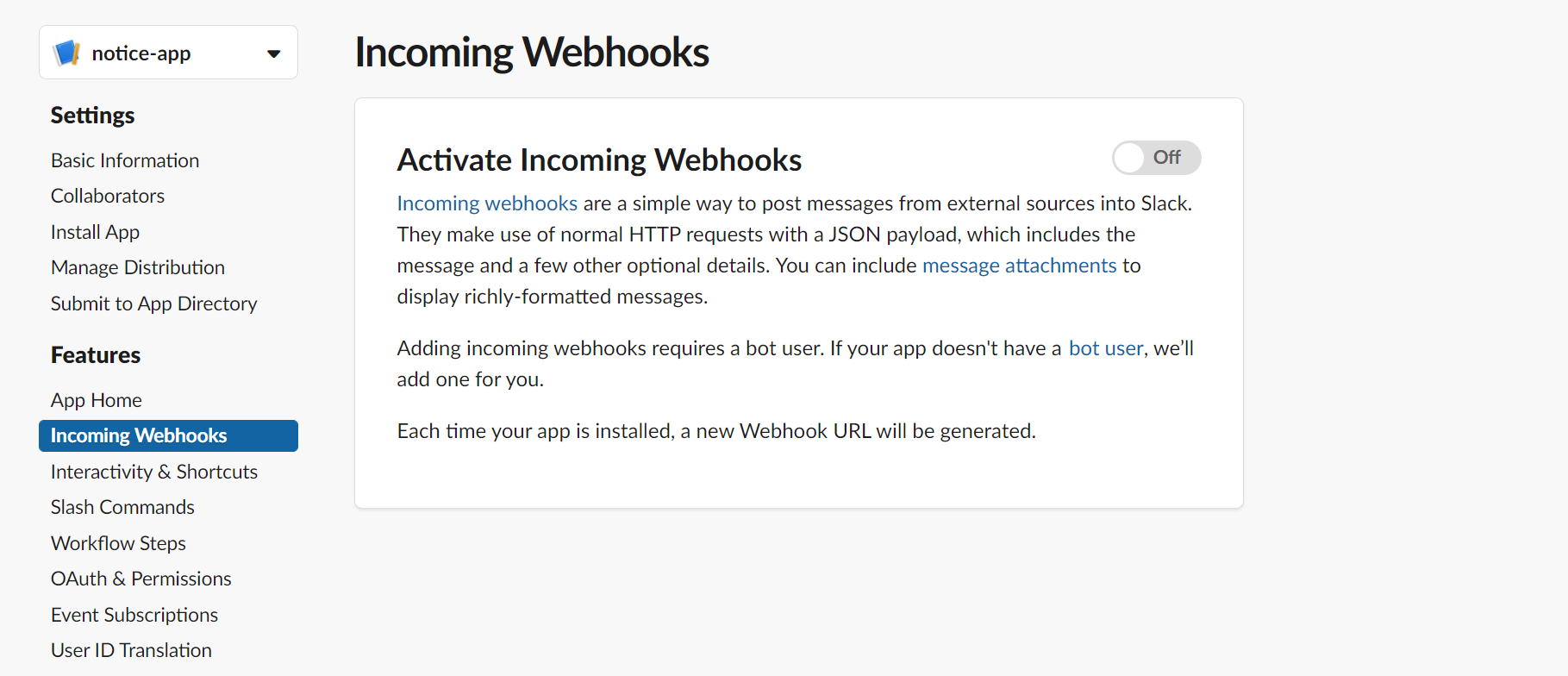
作成されるとこのような画面がでます。左のFeaturesのIncomingWebhooksを選んでください。WebhooksというアクセスするとSlack通知ができるURL形式のAPIを作成します。

右上のoffとなっているところを押してonにしてください。

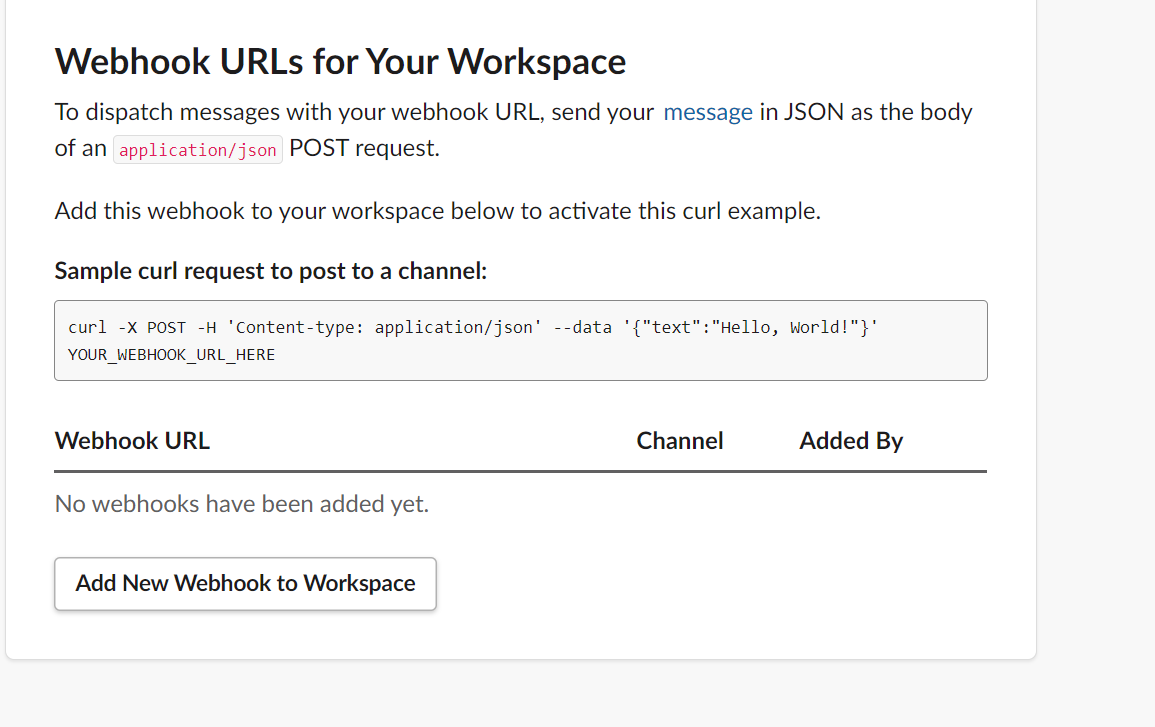
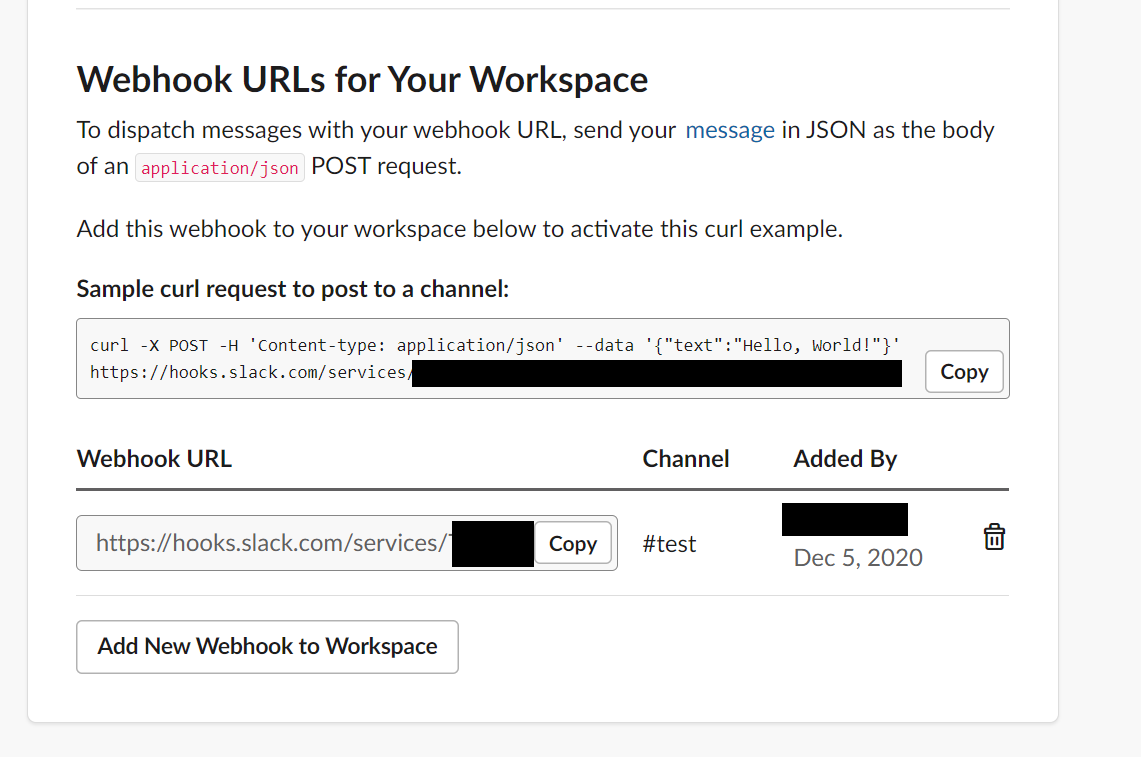
下の「Add New Webhook to Workspace」を押してください。

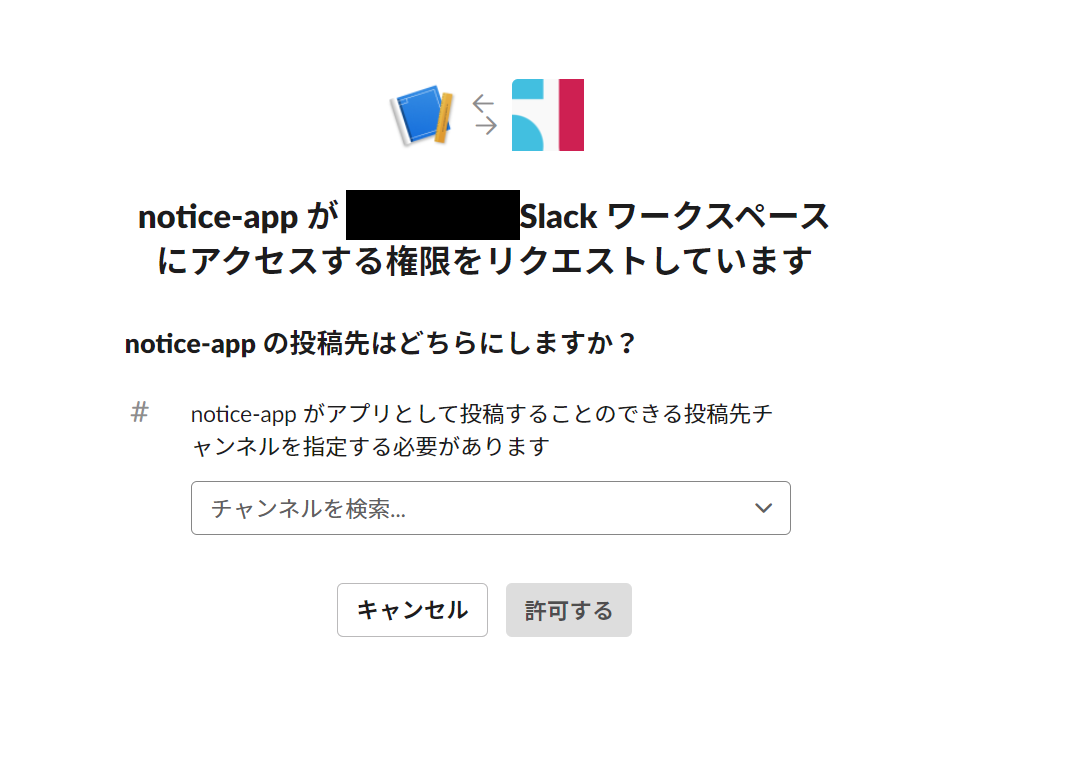
通知をするチャンネルを聞かれるので通知したいチャンネルを選択してください。

これでAPIができました。下のWebhookURLをコピーしておいてください。後々PythonのコードでこのURLを記載します。
Slackの通知アプリを作る
ここまでは連携サービスの設定でした。ここからプログラムを書いていきます。
PythonからWebAPIにアクセスしていくためにrequestsというライブラリをインストールします。
$ py -m pip install requests
インストールができたらコードを書きます。以下のようなコードを書きます。
# coding: UTF-8
import requests
import json
#先ほどSlackアプリでコピーしたURLを貼り付けてください。
url = "https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXXXXXX";
#通知にだす文言をJSON形式で定義します。
data = {"text": "hello"}
#JSON形式でデータを送ることを示しています。
headers = {"Content-Type": "application/json"}
#WEBAPIにアクセスして出力データを取得します。
response = requests.post(url, headers=headers, data=json.dumps(data))
#出力データを取得したら表示します。
print(response.text)
ソースコードを解説すると、送信データをJSONで定義して、ターゲットとなるURLにアクセスした後、レスポンスを出力するだけのアプリです。
コードが書けたら実行してみましょう。
$ py slack.py
ok

ok出力され、Slackにも通知が飛んだら成功です。
スクレイピングアプリを作る
続いてWEBページをスクレイピングしてデータを取得し、Slackを通知してみましょう。実際の更新管理はDBの利用が必要なので、第2回に回して、今回は私のブログのトップページの最新記事のタイトルを取得する処理を作ってみます。
スクレイピングに関しての注意
スクレイピングを個人的に行うこと自体は法的にも問題ないとされてはおります。しかしながら、使い方によっては違法となる可能性があり注意が必要です。
特に他サイトのデータを取得後、別ページに表示して公開したりすることは著作権違反・不正競争防止法違反などの知的財産権侵害になる可能性があったり、一度に大量のアクセスをするスクレイピング処理を行うと他サイトのシステムに負荷をかけて他社のシステム運営に大きな迷惑をかけることになります。
もしもビジネス目的などの利用でどうしても上記のような懸念がある場合、当該サイト運営者に問い合わせたり、法律専門家に相談するようにしましょう。
今回の記事では私のブログを実践例として利用していますが、私のブログに関しても1秒間に何百アクセスをするスクレイピング、私の記事データの他サイトへの無断転載はご遠慮いただきますようお願いいたします。
開発
スクレイピングはBeautifulSoupというライブラリをつかっておこないます。BeautifulSoupをインストールします。
$ py -m pip install beautifulsoup4
インストールが完了したら早速コードを修正してみましょう。
私のブログは、以下のHTMLのように最新記事一覧の各記事リンクのタグが、blog-entryというclass属性を持つaタグを親として持っています。そこでblog-entryというclass属性を持つaタグのリストを抽出し、最新記事である先頭記事の情報を取得して通知する処理を開発します。
<a href="/article/book-2020-11" class="blog-entry element-animate" data-animate-effect="fadeIn">
<img src="/static/img/thumbnail/books.jpg" alt="Image placeholder">
<div class="blog-content-body">
<div class="post-meta">
<span class="mr-2">最終更新日;2020-11-23 23:15:17</span>
</div>
<h2>最近読んだ本(2020年11月)</h2>
</div>
</a>
先ほど書いたコードを以下のように修正しましょう。
# coding: UTF-8
import requests
import json
from bs4 import BeautifulSoup
#ブログトップページにアクセスしてHTMLを取得します。
blogResponse = requests.get('https://miyau5555.info/')
# blog-entryというクラス属性を持つaタグのリストを取得します。
# さらにaタグリストの最新記事である先頭記事の中のh2タグ内の記事タイトルを取得します。
beautifulSoup = BeautifulSoup(blogResponse.text, 'html.parser')
latestEntry = beautifulSoup.find_all("a", class_="blog-entry")[0].find("h2").get_text()
# タイトルを取得したらタイトルをSlackで通知します。
slackApi = "https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXXX";
# 通知文言を記事タイトルに変更します。
data = {"text": latestEntry}
headers = {"Content-Type": "application/json"}
response = requests.post(slackApi, headers=headers, data=json.dumps(data))
print(response.text)
成功すると以下のように最新記事が通知されるようになります。

終わりに
今回は以上です。Slack通知・スクレイピングまでにとどめましたが、この2つだけでも他のことに応用が利く内容であったかと思います。
なお今回Slack通知としましたが、TwitterやLINEといった他サービスへの通知も同じ要領でできます。興味がありましたら実践記事や公式リファレンスがあるので調べて挑戦してみてください。
次回はスクレイピングで取得した最新記事をDBに保存して管理し、更新チェックを行っていきます。次回からMicrosoft Azureも使っていきますのでよろしければ次回の以下の記事も読んでいただければ幸いです。
Photo by: Nicole De Khors on burst