この記事について
この記事はプログラミング未経験者向けのJavaScriptプログラミング入門講座です。プログラミングとはどんなものか体験してみたい方向けになるべく最低限の内容だけで構成しています。興味のある方はぜひチャレンジしてみてください。
JavaScriptとは
JavaScriptとはWebアプリを作るうえで利用するプログラミング言語です。Webサイトについては、ベースとなるHTMLファイル、デザインを定義するCSSファイルの2つがあれば最低限の見た目のWebサイトを作成することができますが、JavaScriptがあるとボタンを押したときの動作など、動的な処理を記載することができます。ちょっとしたボタン操作から本格的なWebアプリゲーム開発まですることができるのがJavaScriptです。
かつては、単にWebページ専門のプログラミング言語という扱いでしたが、だんだんとその軽量性、学習コストなどが注目され、最近は汎用プログラミング言語として様々な用途で用いられています。各種実務にも使えて学習コストも低いことから、初心者が最初に覚えるプログラミング言語として最適なものの1つとして扱われています。
なお、本記事はJavaScriptをWebページプログラミングとして利用しています。前半部分はなるべくHTMLの知識はほぼ不要でできるようにしておりますが、後半部は具体的なWebページのアクションを作っていくためHTMLの知識がより必要になってきます。後半部もなるべく最低限の知識にとどまるように抑えていますが、HTMLの知識に不安がある方は必要に応じて教養としてのWebページ作成入門も併せて読んでみてください。
テキストエディタの準備
WEBページを作るには何らかのテキストエディタが必要です。Windowsのメモ帳、Macのテキストエディットがあれば最低限できますが、以下のようなテキストエディタをインストールすると入力補完があったりして便利です。ものによっては学習コストが少々ありますが気に入ったものがあれば使ってみてもよいと思います。※使い方については検索してみればわかりやすい記事があるかと思います。
- TeraPad(Windows向け)
- Sublime Text
- Atom
- Visual Studio Code
また必須ではありませんが、WEBページ作成にあたりファイルの拡張子を表示しておいたほうが便利です。拡張子とは、「hello.txt」「file.docx」のような「.xxx」以降の文字列です。ファイルの種類を定めています。もしも表示されていない場合は、あわせて表示されるようにしてみましょう。こちらも「Windows 拡張子表示」「Mac 拡張子表示」などで検索すれば詳細な記事がありますので調べてみてください。
基本編:基本的な書き方を知る
HTMLファイルの準備
まず、任意の場所にindex.htmlというファイルを作り、テキストエディタで以下のコードを書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのJavascript</title>
</head>
<body>
</body>
<script src="./hello.js"></script>
</html>
前半部はHTMLがわからなくても良いように書いてありますので以降このファイルを触ることはありません。HTMLがわかる人向けに解説しますと、末尾のscriptタグのsrcにhello.jsというJavaScriptファイルを指定することでこのWebページ上でJavaScriptファイルhello.jsに書かれたコードが実行できるようにしております。
Hello World
先ほど作ったindex.htmlと同じフォルダの階層にhello.jsというファイルを作りましょう。ファイルの中には以下を記載してみましょう。1行書くだけで問題ありません。
document.write("こんにちは");
記載ができたらindex.htmlのファイルのほうをエクスプローラーなどで右クリックしてブラウザで開いてみましょう。※hello.jsではないので注意。以下のように「こんにちは」という画面が出れば成功です。

このプログラムでは単純にdocument.writeという命令を通じて、「こんにちは」という文字を出力するだけの処理です。ちなみにこんにちはの部分を修正するとほかの文字が出力されます。以降このdocument.writeを活用してJavaScriptの基本的な書き方を学んでいきましょう。
変数と文字列操作
まず、変数という概念を知っていきましょう。変数とは値を入れる箱です。変数という箱に入れることで変数に入れた値を何度も利用することができます。変数は[var 変数名 = 値]という形で定義します
早速hello.jsを以下のように書き換えて変数の動きを見てみましょう。ちなみに//はコメントを記述するときに使います。//がつけられた記載はJavaScriptの処理としてスキップされます。今回利用するようにコードの動きに解説をいれるときに便利です。
//変数名を定義
var greeting = "こんにちは";
//変数名を出力
document.write(greeting);
もう少し変数を活用してみましょう。下のコードに書き換えてページを見てみましょう。
var hello = "こんにちは";
//文字列+文字列で文字列の結合ができます。
var greeting = hello + "私の名前は太郎です。"
document.write(greeting);

文字列は+を使うことで結合できます。上記のコードを実行すると"こんにちは"と"私の名前は太郎です。"が結合されて"こんにちは私の名前は太郎です。"という文字列がgreetingの変数に格納されます。
四則演算と数値操作
ここまで""で囲まれた文字列を操作していきましたが、""を外すことで数値を扱うことができます。hello.jsを下のコードのように書き換えてみましょう。
var add = 1 + 2;
document.write(add);

12とは表示されずに、計算されて3と表示されました。これが数値の操作になります。数値は文字列ではないので結合されずに計算される性質があります。
数値は""で囲まれた文字列と+でつないだ場合、計算されずに文字結合になります。以下のコードを書いて実行してみましょう。
var add = 1 + 2;
//文字列と数値を結合
var message = "1 + 2 = " + add;
//"1 + 2 = 3"と表示されます。
document.write(message);
下記画像のように1 + 2 = 3と表示されていれば成功です。

ここまで+の演算子しか使いませんでしたが、数値の場合ほかの演算子も使えます。代表的な演算子の計算をやってみましょう。
//足し算
var add = 1 + 2;
var message = "1 + 2 = " + add + "<br />";
//引き算
var sub = 4 - 3;
message = message + "4 - 3 = " + sub + "<br />";
//掛け算
var mul = 5 * 6;
message = message + "5 * 6 = " + mul + "<br />";
//割り算
var div = 8 / 7;
message = message + "8 / 7 = " + div + "<br />";
//割り算の余り
var sur = 9 % 8;
message = message + "9 % 8 = " + sur + "<br />";
document.write(message);
なお<br />はWebページを表示する際に改行を意味するタグです。改行したいタイミングで<br />を入れると改行します。以下の画面のようになれば成功です。

繰り返し
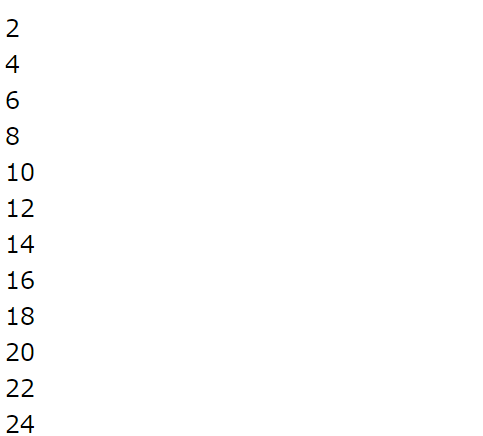
続いて繰り返しをやってみましょう。繰り返しは以下のようにforという構文を使います。 早速書いてみましょう。
var message = "";
for(var i = 0; i < 100; i = i + 1 ) {
message = message + i + "<br />";
}
document.write(message);
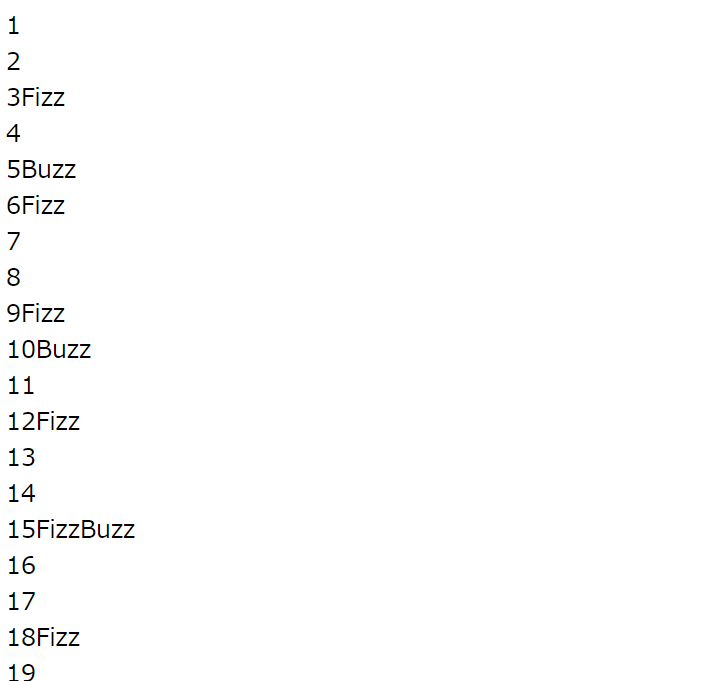
以下のような画面がでれば成功です。

解説しますと、forの()の中の;;で区切られた3つの領域がポイントです。1つ目のvar i=0というのは開始地点です。iという変数を定義して初期の値に0を入れています。2つ目のi<100は繰り返しを続ける条件です。iが100より大きくなるまで繰り返すという意味になります。3つ目のi = i + 1 は繰り返しが終わった後に行う処理です。ここではiを1追加しています。つまり{}の間の処理が終わるたびにi=i+1が実行されます。その後i<100の確認が行われ、もしも100より小さければ再度{}の中の処理を実行しています。
試しにi = i + 1のところを i = i + 2 にしてみましょう。
var message = "";
for(var i = 0; i < 100; i = i + 2 ) {
message = message + i + "<br />";
}
document.write(message);

今度は毎回{}の処理が終わった後に行われる処理がi = i + 2になり、0246と1つ飛ばしで増えていくようになりました。
条件式
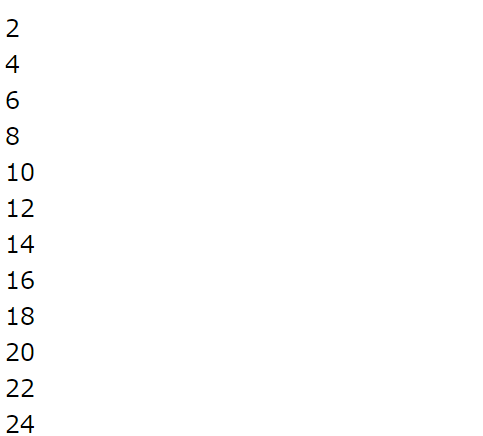
続いてifを使って条件式を書いてみましょう。まずは以下のコードを書いてみましょう。
var message = ""
for(var i = 1; i <= 100; i = i + 1 ) {
if (i % 2 == 0) {
message = message + i + "<br />";
}
}
document.write(message);
以下のように出れば成功です。

解説をしますとifの直後の()の条件が真のとき、{}の処理を実行するという意味になります。今回の場合i % 2 == 0 つまり偶数のとき真であるという意味になります。==というものは左辺と右辺の値が同一であるかどうかを確認する演算子になります。=を1個にしてしまうと値の代入になり、ただしい動きをしないのでご注意ください。
なおfor文も若干変えていますが<=は「XXX以上である」を意味するものになります。i<100ではiが100の時も含みませんが、i<=はiが100の時も含みます。==や<=,<といった比較演算子はifやforでよく使うので今後もJavaScriptを書いていこうと思っている方はぜひ覚えるようにしましょう。
また、もしも条件に満たさない際の処理も書きたいという場合はelseやelse ifを用いて以下のように書きます。この書き方もよくありますので覚えるといいでしょう。
var message = ""
for(var i = 0; i <= 100; i = i + 1 ) {
if (i == 0) {
// i = 0 の時だけ処理
message = message + i + "<br />";
} else if (i % 2 == 0) {
// i = 0 でなく、 iを2で割った余りが0、つまり偶数のとき処理
message = message + i + ":偶数です" + "<br />";
} else {
// それ以外の処理を記載
message = message + i + ":奇数です" + "<br />";
}
}
document.write(message);
配列とオブジェクト
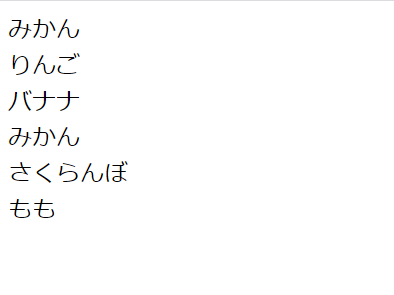
まず配列を紹介します。配列は値を順番をつけて保存する機能です。以下のコードのような使い方をします。
var fruits = ["りんご", "バナナ", "みかん", "さくらんぼ"]
//数字を直接指定して値をとりだすことができます。
var message = fruits[2] + "
";
//.pushで配列の追加もできます。
fruits.push("もも");
//.lengthで配列数を取得できます。
for(var i = 0; i < fruits.length; i = i + 1 ) {
message = message + fruits[i] + "<br />";
}
document.write(message);

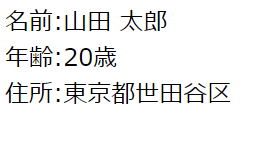
つづいてオブジェクトです。オブジェクトは配列とちがい、順番ではなく、値をつけてグルーピングします。使い方は以下のコードのように扱います。
//オブジェクトの定義
var person = {
name : "山田 太郎",
age : 20,
address : "東京都世田谷区"
}
//オブジェクトの取得キーとなる名前を指定することで取得できます。
var message
= "名前:" + person.name + "<br />"
+ "年齢:" + person.age + "<br />"
+ "住所:" + person.address;
document.write(message);

FizzBuzzプログラムを書いてみる
基本的編の最後にFizzBuzzプログラムを作ってみましょう。FizzBuzzプログラムは以下のように数値を順番に出力してゆき、3の倍数の時に末尾にFizz、5の倍数の時にBuzz、両方の時にFizzBuzzと付けます。今回は0から100までの値を出力していくプログラムです。

ここまで解説した知識のみでできますのでまずは自力で考えてみましょう。
先に解答を見たい、答え合わせをしたい方は以下のボタンを押すと解答をみれます。
var message = ""
for(var i = 1; i <= 100; i = i + 1 ) {
if (i % 15 == 0) {
message = message + i + "FizzBuzz" + "<br />";
} else if (i % 3 == 0) {
message = message + i + "Fizz" + "<br />";
} else if (i % 5 == 0 ) {
message = message + i + "Buzz" + "<br />";
} else {
message = message + i + "<br />";
}
}
document.write(message);
なお、解答はあくまで解答例です。それ以外の書き方もありますので上記画面のように3の倍数の時にFizz、5の倍数のときにBuzz、15の倍数の時にFizzBuzzと出ればOKです。
実践編:HTMLの操作をしてみる
ここまではJavaScriptの基本的な構文の解説でした。ここからは実践編としてHTMLの操作を行って、動きのあるWEBページを作ってみましょう。
なるべくHTMLの知識がなくてもよいように書きましたが、必要に応じて教養としてのWebページ作成入門も併せて読んでみてください。
なおここからはindex.htmlを以下のように書き換えてください。こちらのhtmlをベースに各種操作をしていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのJavascript</title>
</head>
<body>
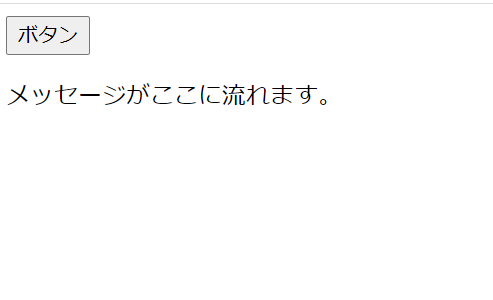
<button id="event-button">ボタン</button>
<p id="event-message">メッセージがここに流れます。</p>
</body>
<script src="./hello.js"></script>
</html>
ボタンのイベントを定義してみる
まずボタンをクリックすると何らかの処理が発生するようにしてみましょう。hello.jsの中身を以下のように書き換えてください。
// idがevent-buttonとなっているhtmlのタグを取得
var button = document.getElementById("event-button");
// buttonタグがクリックされた時のイベント処理を定義
button.addEventListener("click", function(){
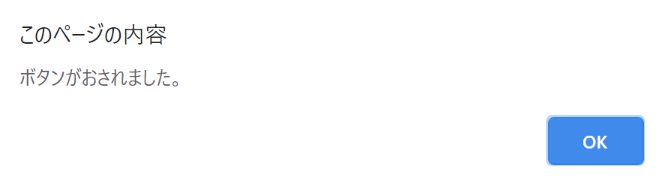
alert("ボタンがおされました。");
});
先ほど作成したhtmlのbuttonタグにはidにevent-buttonという属性を定義しました。document.getElementByIdとは、指定されたIDのタグを探して取得するという命令です。ここではevent-buttonというidを探してそのデータを格納します。
次の行のbutton.addEventListenerは当該タグが起こしたイベントごとに具体的にどんな処理をするのかを定義しています。今回の場合"click"というイベント、つまりボタンクリックがあった場合にfunction(){}で囲まれた処理を実行します。alert("")というのはポップアップをだす命令で「ボタンが押されました」というポップアップがでてきます。


getElementByIdとaddEventListenerはWebページの動作定義によく使うのでぜひ覚えてください。
表示を変更してみる
続いてブラウザ上の表示を変更してみましょう。先ほど書いたコードを以下のように修正してみましょう。
var button = document.getElementById("event-button");
//event-messageをidとしているタグを取得
var message = document.getElementById("event-message");
button.addEventListener("click", function(){
//タグのtextを変更する。
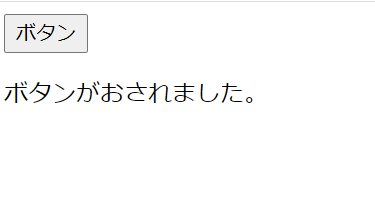
message.textContent = "ボタンがおされました。";
});
再度のgetElementByIdで今度はevent-messageが定義されているpタグを取得します。buttonがクリックされた時の処理が先ほどはalertでしたが、今度はmessage.textContent=とすることで、event-messageのidがついたpタグの表示を変える処理になります。

これで各種イベントと、それをもとにWEBページの表示を変えることができるようになりました。
タイマーを設定してみる
続いてsetTimeoutという命令を使ってタイマー設定をしてみましょう。hello.jsをさらに以下のように書き換えてみます。
var button = document.getElementById("event-button");
var message = document.getElementById("event-message");
button.addEventListener("click", function(){
alert("5秒待ってください。");
//setTimeoutでタイマー処理を定義します。
setTimeout(function(){
message.textContent = "5秒立ちました。";
}, 5000)
});
setTimeoutという命令は、指定されたミリ秒後にfunction(){}に定義された処理を実行するというものです。上記の処理の場合、5000ミリ秒後、つまり5秒後にfunction(){}内に書かれているevent-messageが付いたpタグに「5秒たちました。」というメッセージを表示させるという処理を実行するというものになります。

本記事としてはJavaScriptの知識はここまでにとどめます。最後にここまでの知識でちょっとしたゲームアプリを作ってみましょう。
ボタン連打ゲームを作ってみる
ボタンクリックをするとゲームがスタートし、10秒間で何回ボタンをクリックしたかを競うゲームです。
完成形はこちらにあります。
一気にこれを作るのは大変なので、まずボタンを連打するたびに連打回数を表示するようにしてみましょう。hello.jsを以下のように修正します。
var button = document.getElementById("event-button");
var message = document.getElementById("event-message");
//クリック回数を保存するcountという変数を定義
var count = 0;
button.addEventListener("click", function(){
//クリックするたびにcountに1を追加して表示
count = count + 1;
message.textContent = count;
});
コメントにも書いていますが、まずcountという変数を定義します。定義したcountという変数をクリックイベントのたびに1を追加してcountの値を表示するように書き換えます。これだけで、連打回数が表示されるようになりました。
続いてタイマーを用意してゲーム開始、ゲーム終了処理を作ってみましょう。
var button = document.getElementById("event-button");
var message = document.getElementById("event-message");
var count = 0;
//ゲーム開始前ゲーム中かを確認する変数を定義します。
// 0がゲーム開始前、1がゲーム中とします。
var gameStart = 0;
button.addEventListener("click", function(){
//ゲームが開始されていないときゲーム開始処理を行うようにします。
if (gameStart == 0) {
gameStart = 1;
alert("ゲームスタート");
//10秒経過後のゲーム終了処理を設定します。
setTimeout(function(){
alert("ゲーム終了!" + count + "回クリックしました。");
gameStart = 0;
count = 0;
message.textContent = "ボタンを押してゲーム開始"
}, 10000)
//ゲーム実施中のカウントアップの処理をこちらに書きます。
} else {
count = count + 1;
message.textContent = count;
}
});
コメントにも記載しましたが、gameStartという変数を定義して、ゲームのステータス管理をします。gameStartが0のときにボタンをクリックするとゲーム開始処理をします。逆にgameStartが1のときはゲーム実施中として、カウントアップ処理をおこなうようにします。
ゲーム開始処理としては、gameStartの値を1としてゲーム実施中ステータスにします。これで以降クリックがあるとカウントアップ処理に移ります。またsetTimeoutを使って10秒後にゲーム終了になるように処理を定義します。
ゲーム終了処理はalertをつかって総クリック数を表示し、表示後にgameStartを0にしてゲーム開始前ステータスに戻し、count数もリセットします。これで再度クリックすると新しいゲームが開始されるという状態に戻ります。
終わりに
以上が簡単なJavaScriptの入門講座でした。ここまでの知識でもクリック連打ゲームなどのゲームも作れるようになります。さらに詳細なことを学習したい方は、ドットインストールやprogateで学んでみることをおすすめします。どちらも今回紹介しなかった関数やオブジェクト、配列などの使い方が紹介されていますので、より本格的なWebアプリを作れるようになります。興味がありましたら是非利用してみてください。
この記事を通じて少しでもWebアプリづくりやJavaScriptプログラミングに興味を持っていただけたら幸いです。最後まで読んでいただきありがとうございました。
Photo by Javier Garcia Chavez on Unsplash